
▼ギズモを拡大縮小するショートカットキー
ギズモ縮小:-(ハイフン)キー。(ひらがなの[ほ])
ギズモ拡大:;(セミコロン)キー。(ひらがなの[れ])
▼スクリプトでギズモのサイズを変更する。
ギズモのサイズは整数値で指定できる。
print tmGizmos.size --現在のギズモのサイズを表示する。 tmGizmos.size = 100 --ギズモのサイズを100にする。


ギズモ縮小:-(ハイフン)キー。(ひらがなの[ほ])
ギズモ拡大:;(セミコロン)キー。(ひらがなの[れ])
ギズモのサイズは整数値で指定できる。
print tmGizmos.size --現在のギズモのサイズを表示する。 tmGizmos.size = 100 --ギズモのサイズを100にする。

インク流量は、ブラシにテクスチャを設定した場合に効果が大きく現れる。
インク流量はテクスチャの掠れ具合を制御するために使う。
インク流量の割合が低いほど、テクスチャが掠れるようになる。
不透明度の割合が低い場合に、ひと筆で同じ場所を擦るように描いても色の濃さは変化しないが、
インク流量の割合が低い場合は、ひと筆で同じ場所を擦るように描くと段々と色が濃くなっていく。

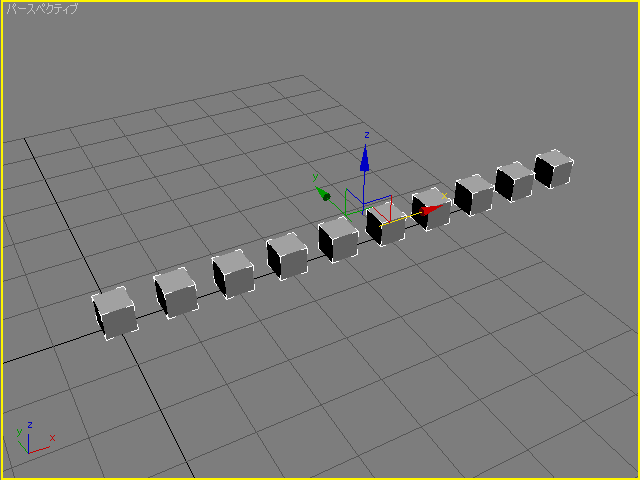
10個あるboxオブジェクトを配列に入れる。
hairetu = $ as array --選択したオブジェクトを配列として変数hairetuに入れる。
配列の中身を見ると、順番がバラバラ。
$Box:Box06 @ [50.000000,0.000000,0.000000] $Box:Box02 @ [10.000000,0.000000,0.000000] $Box:Box03 @ [20.000000,0.000000,0.000000] $Box:Box04 @ [30.000000,0.000000,0.000000] $Box:Box05 @ [40.000000,0.000000,0.000000] $Box:Box10 @ [90.000000,0.000000,0.000000] $Box:Box07 @ [60.000000,0.000000,0.000000] $Box:Box08 @ [70.000000,0.000000,0.000000] $Box:Box09 @ [80.000000,0.000000,0.000000] $Box:Box01 @ [0.000000,0.000000,0.000000]
このバラバラな配列の順番を、各オブジェクトのX位置を元にして並び替える。(ソートする)

▼ Red、Green、Blueのなかで、いちばん値の大きいものがGreenのときの式
色相 = ( { 青の値 – 赤の値 } / { RGBの中の最大値 – RGBの中の最小値 } ) × 60 + 120
▼ Red、Green、Blueのなかで、いちばん値の大きいものがBlueのときの式
色相 = ( { 赤の値 – 緑の値 } / { RGBの中の最大値 – RGBの中の最小値 } ) × 60 + 240

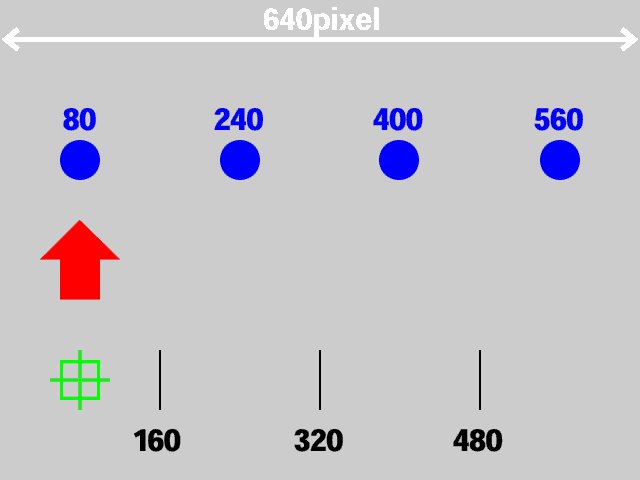
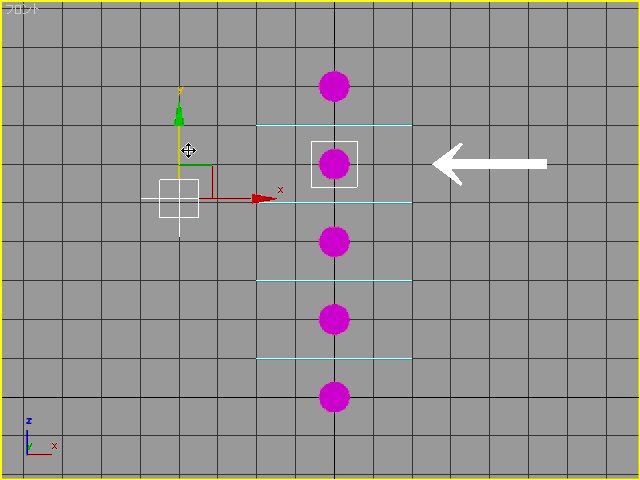
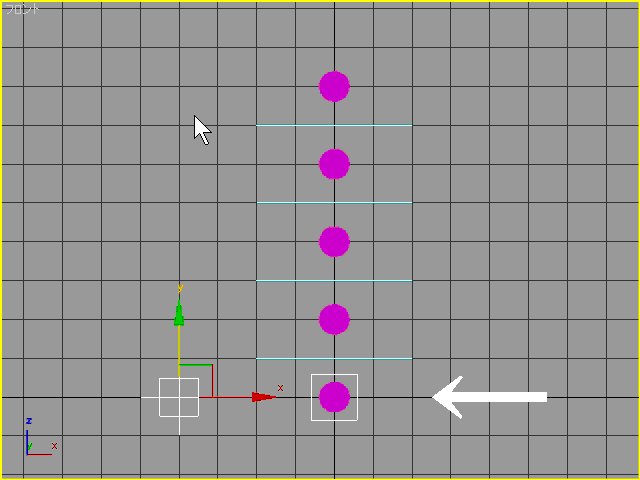
正確に言うと、他のオブジェクトの位置を条件にして、現在の位置を変更するエクスプレッション。
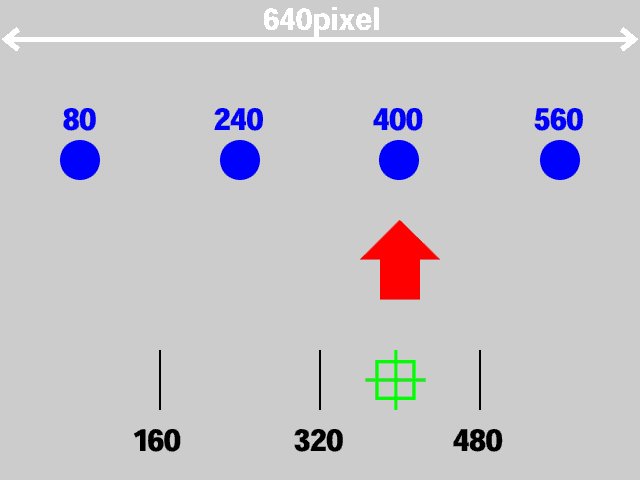
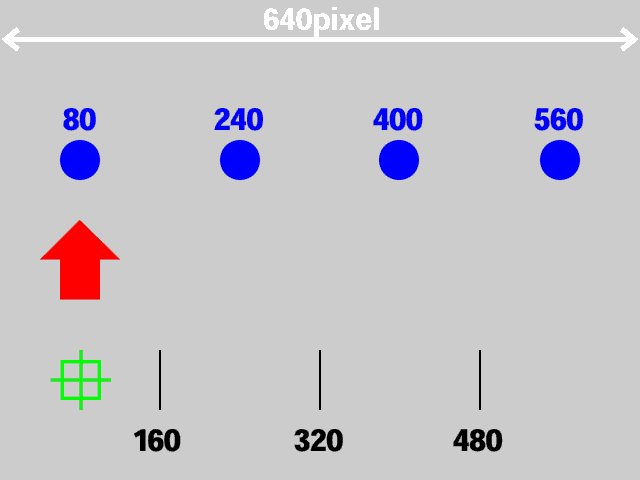
上を向いた赤い矢印の移動にエクスプレッション追加。
赤矢印の位置は、緑色した□と+が合わさったやつの移動を元に決定される。
▼エクスプレッション
x=80
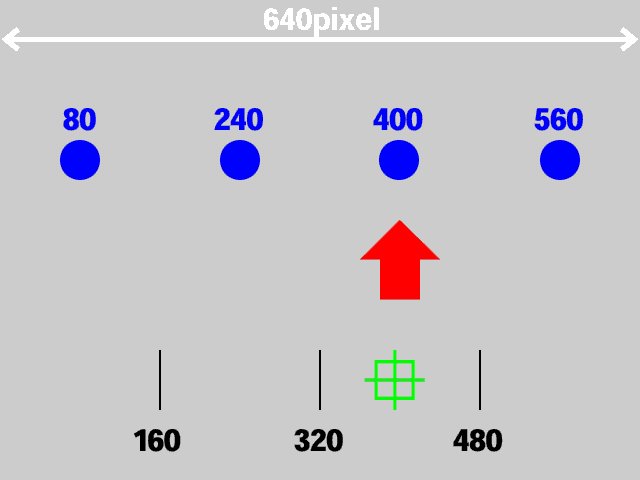
if (thisComp.layer("緑ターゲット").transform.position[0] > 160) {x=240}
if (thisComp.layer("緑ターゲット").transform.position[0] > 320) {x=400}
if (thisComp.layer("緑ターゲット").transform.position[0] > 480) {x=560}
y=259.5;
[x, y]
▼エクスプレッションの解説
x=80
変数xに80を入れる。
if (thisComp.layer("緑ターゲット").transform.position[0] > 160) {x=240}
もし、(このコンポジションにある”緑ターゲット”というレイヤーの、変換・横位置が、
160ピクセルより大きいとき){変数xに240を入れる}
if (thisComp.layer("緑ターゲット").transform.position[0] > 320) {x=400}
もし、(このコンポジション内の”緑ターゲット”レイヤーの、変換・横位置が、320pxより大きいとき)
{変数xに400を入れる}
if (thisComp.layer("緑ターゲット").transform.position[0] > 480) {x=560}
もし、(緑ターゲットの、横位置が480pxより大きいとき){変数xに560を入れる}
y=259.5;
変数yに259.5を入れる。
[x, y]
このレイヤーの座標を指定する。[横位置は変数xに入っている値、縦位置は変数yに入っている値]

▼スクリプトコントローラーで行う処理の簡単な説明
□オブジェクトの位置に、スクリプトコントローラーを割り当てる。
↓
スクリプトコントローラーで変数pointposを制作し、ポイントヘルパーオブジェクトのZ位置を割り当てる。
↓
pointposの値を、複数の条件に通し、条件に一致したら、
その条件の後にある式が指定する位置へ、□オブジェクトを移動する。

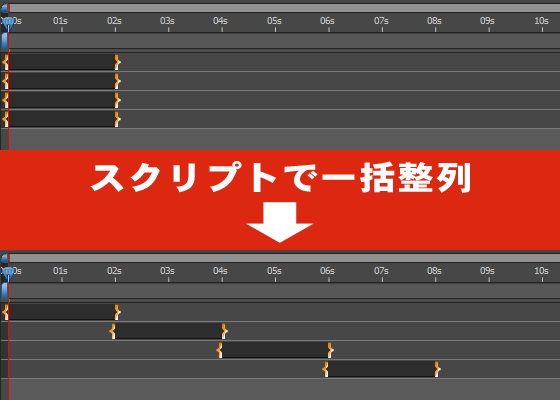
▼このスクリプトについて
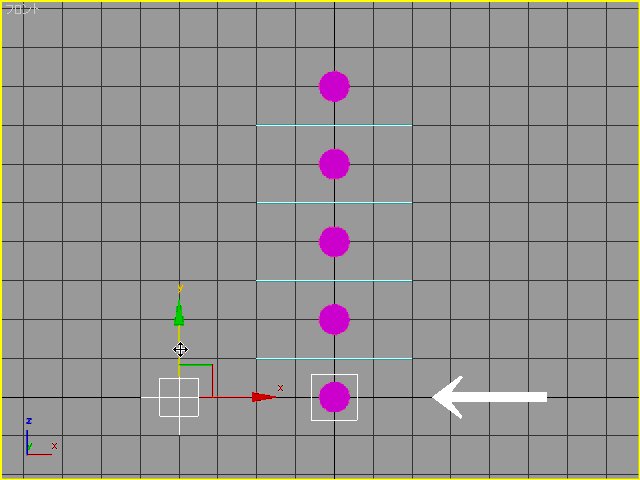
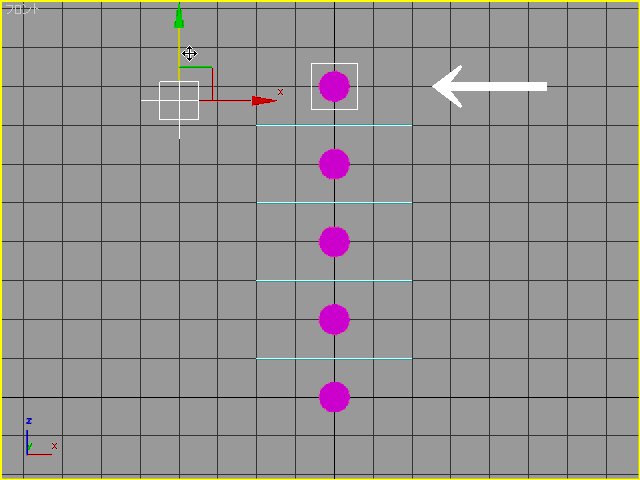
レイヤーを自動で並べてくれる、シーケンスレイヤー機能をスクリプトで再現する。
(アニメーション → キーフレーム補助 → シーケンスレイヤー)
▼用意
スクリプトを実行する前に、操作対象のレイヤーを選択する必要がある。
※スクリプトは、ExtendScript Toolkitから実行する。
▼スクリプト
sentaku = app.project.activeItem.selectedLayers
itibanme = sentaku[0].index
owari = app.project.activeItem.layer(itibanme).outPoint
for(i = 1; i < sentaku.length; i++){
bangou = sentaku[i].index
app.project.activeItem.layer(bangou).startTime = owari
owari = app.project.activeItem.layer(bangou).outPoint
}
※appは省略可能
app.project.activeItem.selectedLayers
↓
project.activeItem.selectedLayers
▼スクリプトの処理の流れ。
①選択した複数のレイヤーの中から、一番上のレイヤーのアウトポイントを取得。
↓
②一つ下のレイヤーの開始時間を、取得したアウトポイントの時間に移動する。
↓
③移動したレイヤーのアウトポイントを取得。
↓
②~③を、選択したレイヤーの数だけ繰り返す。
続きを読む