センサーライトが生活の質を上げる。
勝手に点いて、勝手に消えてくれることの便利さを実感した。
▼どこに置いてるの?
●玄関の内側
ウチの玄関は、内側の灯りを点けるためには、
靴を脱いで上がる必要があり、とても不便だった。
センサーライトを取り付けてからは、
夜、玄関に入るだけで、照明がふわっと照らしてくれて、とても快適。
●押し入れ
ウチでは薄暗い廊下の押し入れに、
ティッシュやトイレットペーパーを収納してある。
暗いので明かりが無いと全然見えない。
スイッチ式のライトを置いていたけど毎回面倒だった。
センサーライトを中に設置してからは、
押し入れの戸を開くだけで明かりが点いて、
用が終われば戸を閉めるだけでよい。とても快適。
4000ルーメンのLED照明
4000ルーメンの蛍光灯型のLED照明を買った。
天井に垂らす様に設置して、机の上がとても明るくなった。
目が疲れにくく感じる。生活の質が上がった。
買ったのは共同照明のLED蛍光灯、GT-RGD-36WCT。
消費電力:36W
明るさ:4000lm(ルーメン)
演色性:Ra80以上
重量:1.32KG
今回買ったこの蛍光灯型のLED照明は
明るさ、発光部分の面積の広さ、光の演色性、どれも良い。
電源は普通のコンセントから取れるので工事不要。
部屋が暗く感じて目が疲れる人におすすめしたい。
ホームセンターで25mmのステンレスよーと(吊り金具)を買って、
それを天井にねじ込み、その金具にLED照明を吊り下げている。
最初に点灯させたときは明るさに感動した。
このLED照明を消したとき、部屋の照明だけだと、
普段の部屋はこんなにも暗いのかと実感することになった。
糸ようじが悪夢を祓う。
▼歯を噛みしめる悪夢
夢の中で何故か歯を噛みしめるのが止められない。
意思に逆らい、痛いほど歯を噛みしめ続ける。
歯が全部砕ける様なリアリティのある夢も体験した。
それは夢だったけど、あるとき歯が欠けていると歯医者で言われた。
▼悪夢の原因
歯にカスが挟まっているという体感は無くても、
脳は歯の隙間に挟まったカスに対するストレスを感じていて、
悪夢を見せくるのかもしれない。
最近はそんな怖い夢を見る事は無くなった。
糸ようじで歯を掃除するようになってからだと思う。
▼なぜ糸ようじが必要か
歯ブラシで歯を磨くだけじゃ歯の間のカスは取れない。
歯ブラシで歯を綺麗に磨き終わったと思っても、
糸ようじで歯の隙間を掃除するとカスが出てくる。
糸ようじを使っていない人は使った方が良い。
歯を噛みしめる夢を見る人や、歯ぎしりする人は糸ようじを毎日使うべき。
歯医者の先生が言うには歯の間に通すだけではなく、
通した後に糸で歯をこすった方がよいとの事。
こするのが面倒なら通すだけでもやったほうが良いらしい。
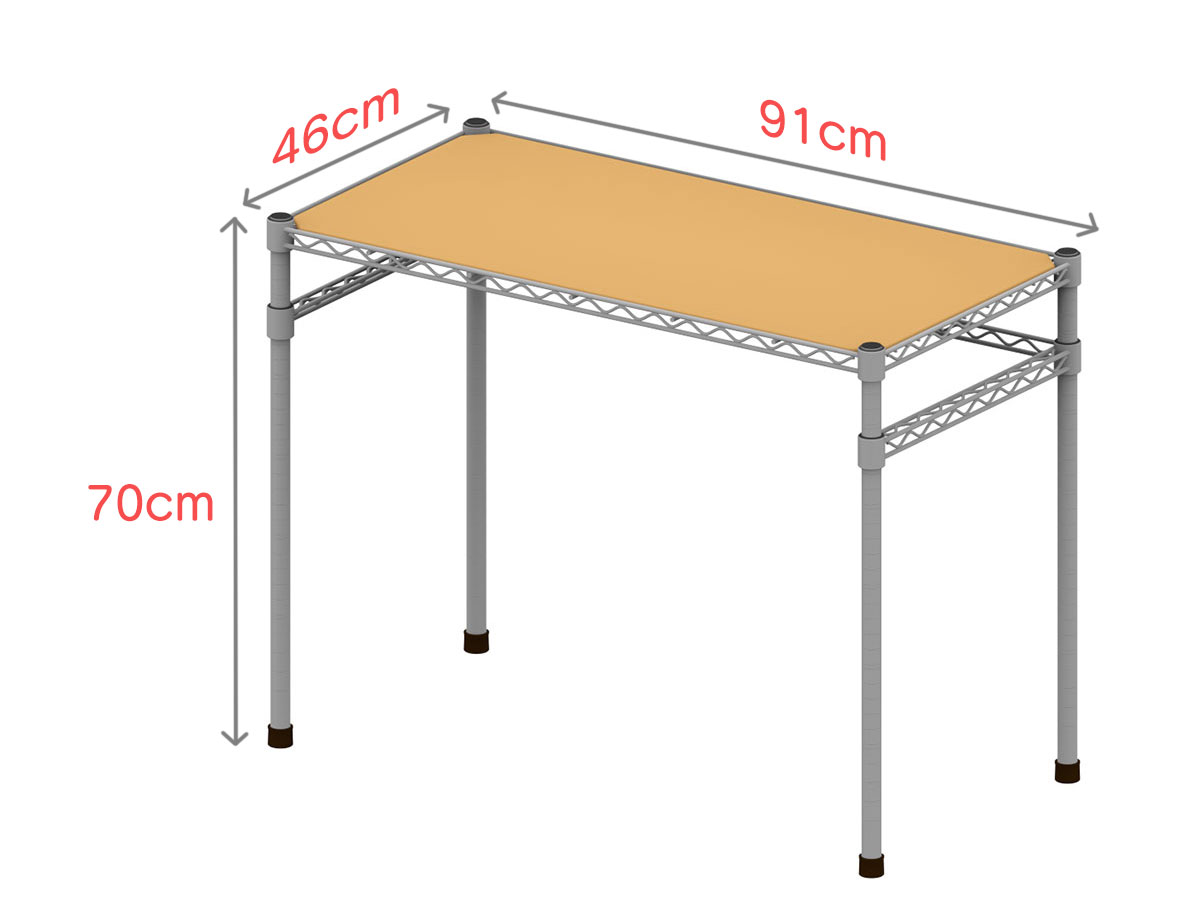
メタルラック机で快適


アイリスオーヤマのメタルラックパーツで机を作った。
目的は、パソコンのモニターと距離をあけること。
このメタルラック机はメインの机の前に置くサブ机なので、
基本的にはキーボード、マウス、タブレットしか置かない。
メインの机は木材ブロックでかさ上げしてあるので、
サブ机をメイン机の下に入れることもできる。
この机を作ったことで、モニターとの距離を前後自由に移動して
調節できるようになったので、とても満足。
Oculus Quest 2を買った。楽しい!
(Link:AMAZON Oculus Quest 2 64GB)
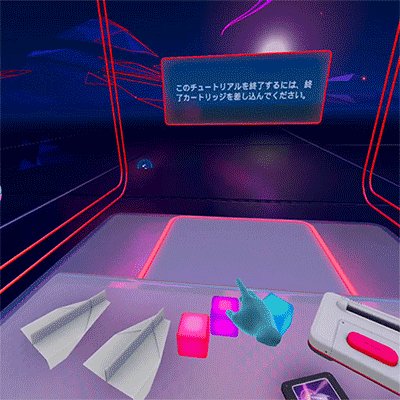
付属のチュートリアルアプリ、
“はじめてのQuest” がとても楽しい。
物を掴んで投げたり、叩いたり、繋いだり、打(撃)ったりと、
プリミティブなVR体験ができる。
VR上のモノに自分の手がリンクして干渉できる。
単純なことなんだけど、感動すること間違いなし!
以下、アプリの内容をGIFアニメでざっと紹介。
物を掴んで投げる。


続きを読む
[3dsMax]
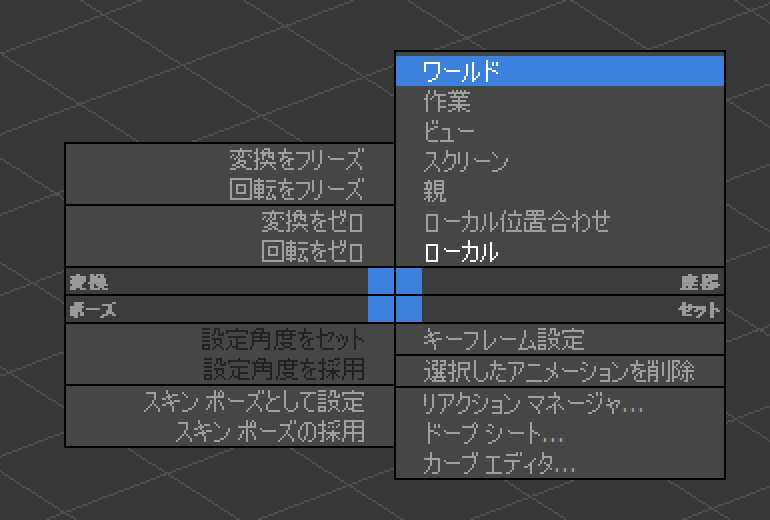
クアッドメニューを出すと固まる問題

alt + 右クリックでクアッドメニューを出すと、
3ds Max 2020が操作を受け付けなくなる問題が出て困っていた。
アップデートを掛けても治らなかった。
原因はMicrosoft IMEだった。
▼解決方法
Microsoft IMEの設定を開く
↓
全般を開く
↓
“以前のバージョンの Microsoft IME” を使うをオンにする。
[3dsMax]
ピボットモードをON・OFFするスクリプト
ピボットモードをON・OFFするスクリプト
(階層パネルの基点のみ影響ボタンをON・OFFする)
ピボットモードがOFFならONにし、ONならOFFにする、
トグル挙動をするスクリプト。
このスクリプトをツールバーへ登録すれば、
ボタンを押すごとにON・OFFが切り替わる。
基点の調整を頻繁に行う際に便利。
if maxOps.pivotMode == #none then( maxops.pivotmode = #pivotonly )else( maxops.pivotmode = #none )
スクリプトはドラッグ&ドロップでツールバーへ登録できる。
↑のスクリプトをMAXScriptエディターにコピペして、
ctrl+Aキーでスクリプトを全部選択して、
ツールバーへドラッグ&ドロップすればOK
↓スクリプトをドラッグ&ドロップでボタン化する例

[3dsMax]
選択しているオブジェクトの中から、
子だけを選択解除するスクリプト
親子が沢山ある中で、親だけ選択したいときに。
sentaku = selection as array for i in sentaku do ( deSelect i.children )
[3dsMax]
インスタンス化されたモディファイヤを共有する
すべてのオブジェクトを選択する方法
すべてのオブジェクトを選択する方法
どうやってやるのか分からなかったので調べた。
▼リンク先へ
3ds Maxでインスタンス化されたモディファイヤを共有するすべてのオブジェクトを選択する方法
レイヤーマネージャーではなく、シーンエクスプローラーを使う。
選択→従属を選択にチェックを入れてから選択する事で、
同じインスタンスモディファイアを使っているオブジェクトが一括で選択される。
検索する前にスクリプトで対処してしまったのでメモ
▼スクリプトで対処したい場合
同じインスタンスモディファイアが付いているオブジェクトを全部選択したい場合のスクリプト
※対象のモディファイアがスタックの一番上にある場合
※対象のモディファイア名を★に変えて以下のスクリプトを実行する
(インスタンスモディファイアなら1個の名前を変えれば、他のオブジェクトに付いている物も変わる。)
hako = #() for i in objects do( try( na = i.modifiers[1].name if na == "★" do( append hako i ) )catch( ) ) select hako


