
レイヤーの位置プロパティに、エクスプレッションを追加。wiggleとrandomで揺らす。
▼wiggle()で揺らす。wiggle(横値,縦値)
wiggle(10, 60)と入力すれば、
エクスプレッションを入力したレイヤーの現在位置から、
縦10px、横60pxの範囲で振動するように動く。
エクスプレッションを入力したレイヤーの現在位置から、
縦10px、横60pxの範囲で振動するように動く。
wiggleで縦のみ、横のみの振動をさせようとして、
wiggle(50, 0)、wiggle(0, 100)などと、片方の値をゼロにすると動かなくなる。
wiggleの引数の一つ目は横移動値で、二つ目は縦移動値だと思っていたけど、
それは間違いだった。
[After Effects]レイヤーを縦のみか、横のみwiggleさせたい。
▼random()を使う。
random(10)と入力すると、0~10の値がランダムで得られる。
random(20,50)と入力すると、20~50の値がランダムで得られる。
random(20,50)と入力すると、20~50の値がランダムで得られる。
▼if文に条件を追加する事で、挙動を調整。
横位置が指定した値以上なら、縦位置を揺らす。
横位置が指定した値以下なら、縦振動をゼロにする。
横位置が指定した値以下なら、縦振動をゼロにする。
▼バについて
バは、パーティクルプレイグランドでバラまく。
●After Effectsでのgifアニメ書き出しついて。
After Effects側の設定で、webセーフカラーや、システムカラーを選択して書き出すと、
ブラーの掛った部分に色が付いて変になったので、photoshopで用意したカラーテーブルを使用。
ブラーの掛った部分に色が付いて変になったので、photoshopで用意したカラーテーブルを使用。
▼photoshopでgif用の、グレースケールのカラーテーブルを保存するまでの手順
Photoshopで、グレースケールグラデーションを制作
↓
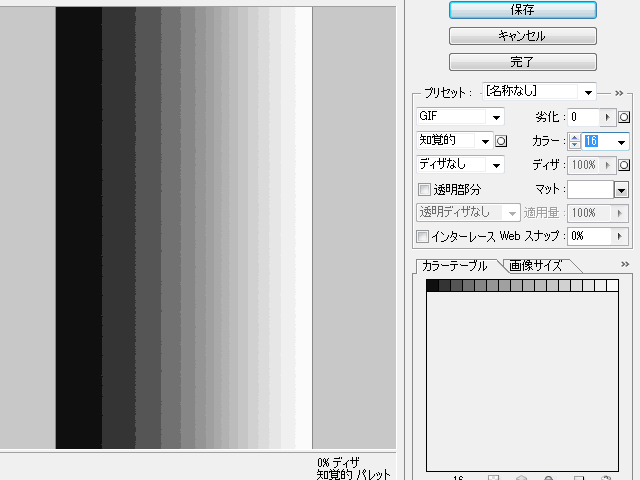
web用に保存
↓
最適化ファイル形式から、gif形式を選択 → カラーテーブルで使用できるカラーの最大数を16に設定

↓
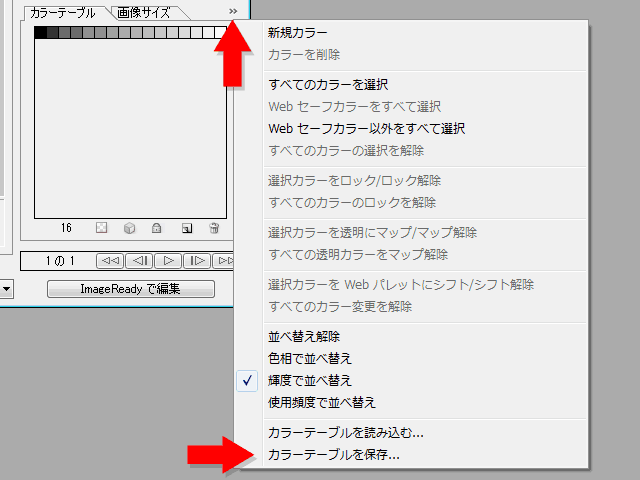
カラーパレットメニューから、カラーテーブルを保存を選択

▼Photoshopで用意したカラーテーブルをAfter Effectsで使用する方法
書き出す形式をアニメーションgifに設定
↓
形式オプション → アニメーションGIFオプション
↓
カラーパレットのプルダウンメニューから、その他を選択。
↓
保存してあるカラーテーブルファイルを選択する。
↓
形式オプション → アニメーションGIFオプション
↓
カラーパレットのプルダウンメニューから、その他を選択。
↓
保存してあるカラーテーブルファイルを選択する。
CS6のAfter EffectsでAnimation GIF書き出しが無いなと思って調べてみると、CS5から出来なくなっていたらしい。
CS5からgifアニメの書き出しは、Photoshopが担当するとの事。
After Effectsで動画を書き出し → Photoshopで読み込み → PhotoshopでGIFアニメ出力。
