コンポタブの■の色は、フローチャートパネルから変更できる。
フローチャートからコンポを右クリックしてタイルカラーを選択。
「After Effects」カテゴリーアーカイブ
[After Effects]
[After Effects]
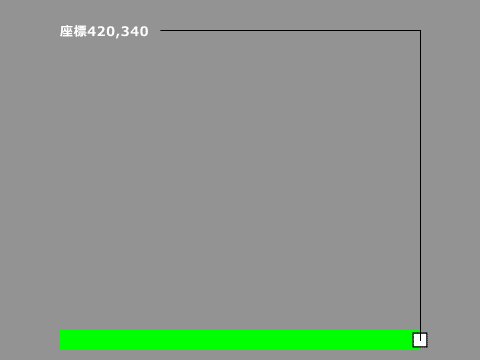
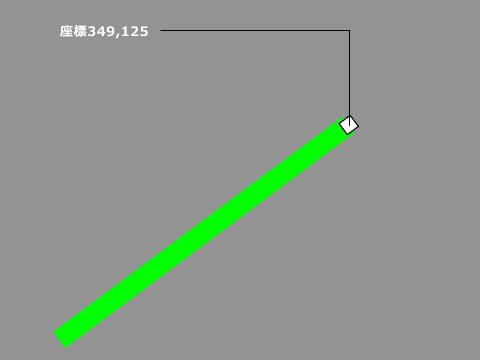
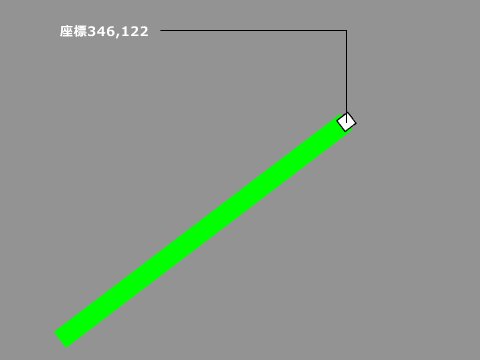
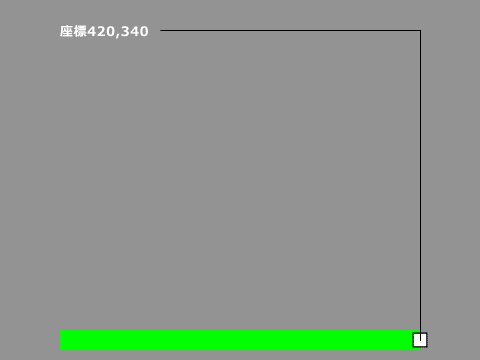
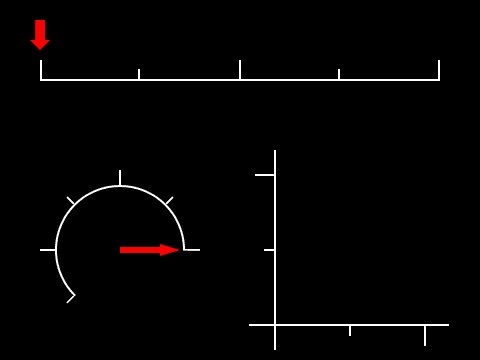
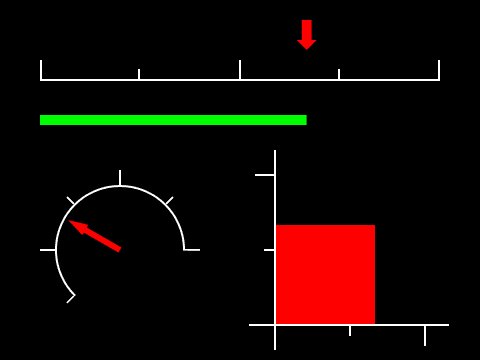
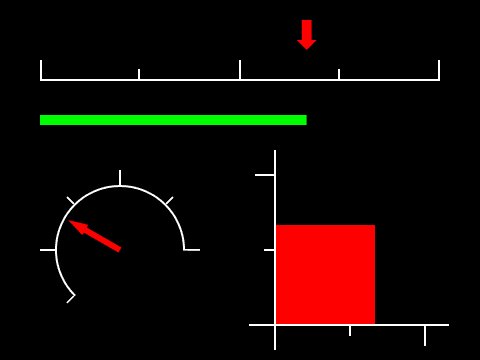
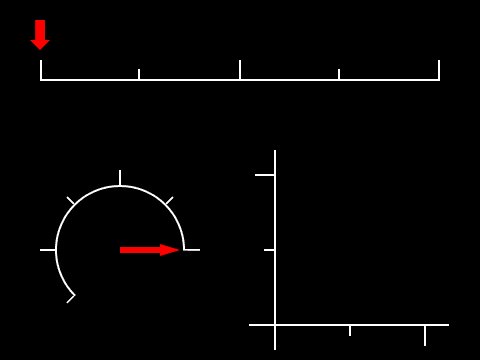
子レイヤーの座標を取得する方法

※↑のgifアニメで表示している座標値は四捨五入してある。
※黒い線はレーザーエフェクトで描画
回転するレイヤーの子になっているレイヤーの座標を取得する方法
例:
白い四角レイヤーは、緑の長方形レイヤーの子になっている。
この時、白い四角レイヤーの座標を取得したい場合は、
toComp()メソッドを使う必要がある。
toComp()メソッドを使えば、
コンポジション空間上にある位置(グローバル座標)を取得できる。
[After Effects]電波の表現
[After Effects]エクスプレッション入門書(電子書籍)
アフターエフェクツ・エクスプレッションの入門書。
この本の著者はアニメの道具箱 dA-toolsの管理人。
この本は電子書籍版しかない。amazonのkindle版のみ。
[After Effects]エクスプレッション、thisPropertyについて
thisPropertyは、プロパティが持つ値を利用する場合に使う。
ここで言うプロパティとは、
アンカーポイント、位置、回転、スケール、エフェクトの値などの事。
位置に追加したエクスプレッション内でのthisPropertyは、位置プロパティの事。
thisPropertyを使えば、設定しておいた値を利用できる。
[After Effects]エクスプレッション、割合で制御する。

↑キーを打ってアニメーションさせているのは、緑のレイヤーのみ。
他は、エクスプレッションにより、緑レイヤーのXスケールに同期して動いている。
割合で制御する事で、移動、回転、スケールを同期させることが出来る。
▼例
・レイヤーAのスケールが100%になったら、レイヤーBの回転も100%にする。
・レイヤーAが100%の角度に回転したら、レイヤーBは100%の値へ移動する。
等
[After Effects]エクスプレッションを使用し、レイヤー同士の距離によって、スケールを変化させる

▼概要
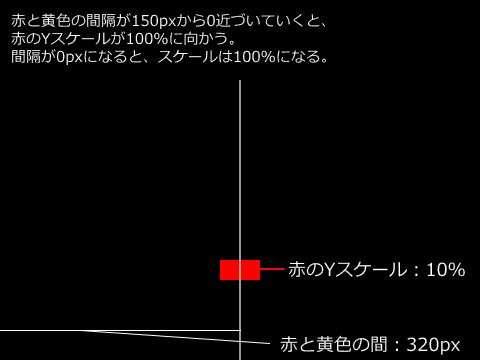
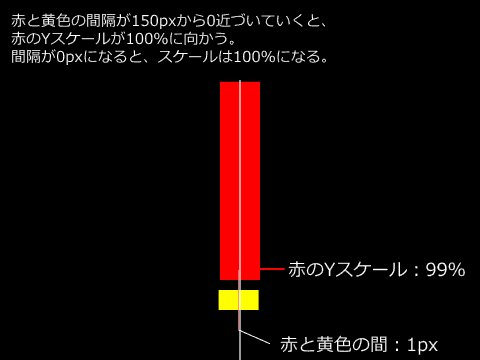
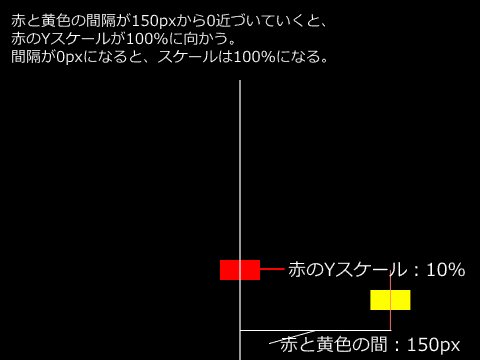
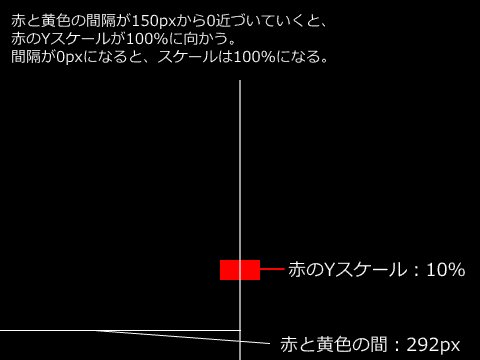
赤レイヤーと黄色レイヤーの間隔により、赤レイヤーのYスケールを変化させる。
赤と黄色レイヤーの間隔の割合と、赤レイヤーのYスケールの変化を反比例させる。
赤レイヤーと、黄色レイヤーの間隔は、それぞれの中心を基点とし、X軸上の位置を測る。
赤レイヤーのYスケールが変化する際の、赤レイヤーと黄色レイヤーの間隔の範囲は、0~150pxにする。
有効な範囲の最大値を150pxにしたので、赤と黄色レイヤーの間隔が最大値である150pxのとき、これを割合にすると100%になる。
赤と黄色レイヤーの間隔が、割合にして100%以上のとき、赤レイヤーのYスケールは0%になるようにする。
このとき、Yスケールが10%より低くなったときは、Yスケールが10%より低くならないようにする。
赤と黄色レイヤーの間隔が、割合にして0%のときは、赤レイヤーのYスケールは100%になるようにする。
[After Effects]スクリプトを使用し、選択したレイヤーに、一括してエクスプレッションを追加する。
▼処理の流れ
テキストファイルを読み込み、その内容をエクスプレッションとして、選択したレイヤーに、割り当てる。
クリエイター手抜きプロジェクト (AfterEffects編) テキストファイルを読み込ませて処理を行う http://www.openspc2.org/projectX/AfterEffects/0005/index.html
filename = File.openDialog("テキストファイルを選択してください","");
fileObj = new File(filename);
if (fileObj.open("r"))
{
txt = fileObj.read();
app.project.activeItem.layers.addText(txt);
}
↑に引用したのは、テキストファイルを読み込み、その内容のテキストレイヤーを作るスクリプト。
このスクリプトの一部を変更し、以下のような処理になるようにする。
選択したレイヤーに対して、読み込んだテキストを、位置プロパティのエクスプレッションにする。
▼変更後のスクリプト
filename = File.openDialog("テキストファイルを選択してください","");
fileObj = new File(filename);
if (fileObj.open("r"))
{
txt = fileObj.read();
matome = app.project.item(1).selectedLayers;
for (i in matome){
matome[i].property("トランスフォーム").property("位置").expression = txt
}
}
▼読み込み用のテキストファイルの内容
以下のスクリプトをメモ帳で適当な場所に保存し、↑のスクリプトを実行したときに読み込む。
thisComp.layer(thisLayer, 1).transform.position.valueAtTime(time - 0.1)
あとは、エクスプレッションを追加したいレイヤーを選択して、スクリプトを実行する。
▼例
レイヤーを5個つくり、一番下のレイヤー以外を選択して、ExtendScript Toolkitからスクリプトを実行する。
↓
一番下のレイヤーには、移動するアニメーションをつける。
そうすると、残りの4つのレイヤーが、一番下のレイヤーに追従するように動く。
[After Effects]スクリプトを使用し、選択したオブジェクト全てに、エフェクトを適用する。
▼例:選択したレイヤー全てに、ブラー(ガウス)エフェクトを適用し、そのブラーの値を50にする。
▼手順
・エフェクトを適用したいレイヤーを選択する。
↓
・ExtendScript Toolkitに以下のスクリプトを入力し、F5キーを押して、処理を開始する。
matome = app.project.item(1).selectedLayers;
for(i in matome){
matome[i].property("エフェクト").addProperty("ブラー(ガウス)");
matome[i].property("エフェクト")("ブラー(ガウス)")("ブラー").setValue(50)
}
↓こう入力しても同じ結果になる。
matome = app.project.item(1).selectedLayers
kazu = app.project.item(1).selectedLayers.length
for(i=0; i < kazu; i++) {
matome[i].property("エフェクト").addProperty("ブラー(ガウス)");
matome[i].property("エフェクト")("ブラー(ガウス)")("ブラー").setVAlue(50)
}
[After Effects]スクリプトを使用し、レイヤーにエフェクトを適用する。

レイヤーにエフェクトを適用するためには、addPropertyメソッドを使う。
▼例:1番目のレイヤーの、エフェクトプロパティに、ブラー(ガウス)エフェクトを適用する。
ExtendScript Toolkitを起動し、
プルダウンメニューで、ターゲットアプリケーションをAfeter Effectsにしたら、
以下のスクリプトを入力し、F5ボタンで実行する。
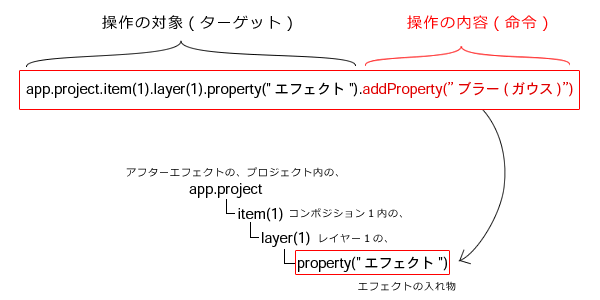
app.project.item(1).layer(1).property("エフェクト").addProperty("ブラー(ガウス)")
※スクリプトの記述方法は一つだけではない。↓のスクリプトは、どれも同じ結果になる。
app.project.item(1).layer(1)(5).addProperty("ブラー(ガウス)")
app.project.item(1).layer(1).property(5).addProperty("ブラー(ガウス)")
app.project.item(1).layer(1)("エフェクト").addProperty("ブラー(ガウス)")
app.project.item(1).layer(1).property("エフェクト").addProperty("ブラー(ガウス)")
※要は、プロパティを名前で指定するか、決められた番号(インデックス番号)で指定するかの違い。