
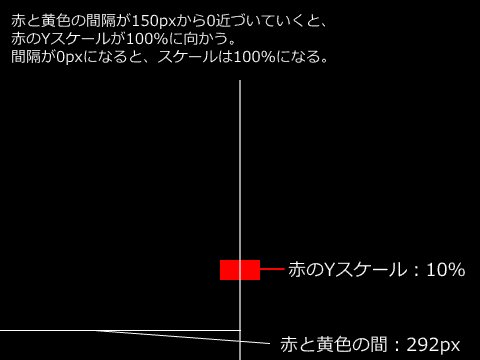
▼概要
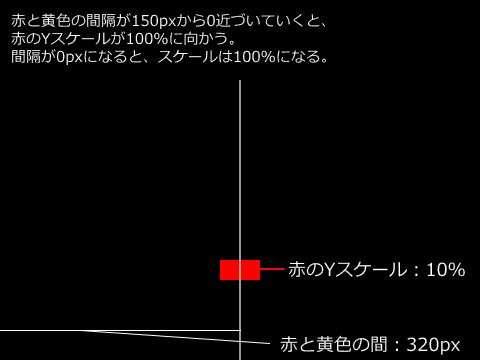
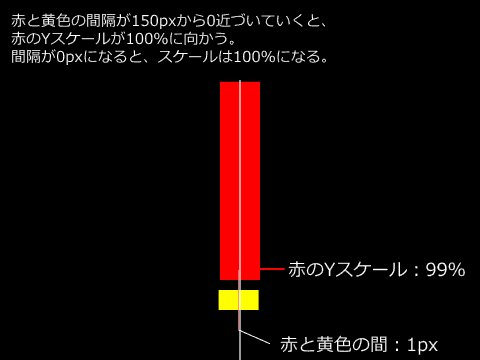
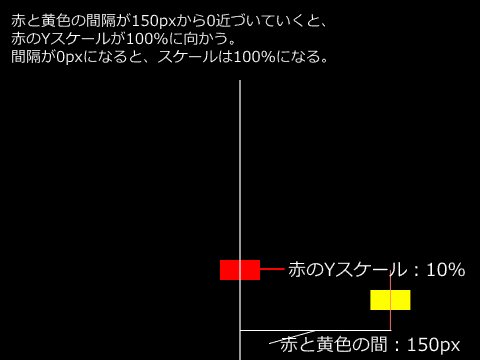
赤レイヤーと黄色レイヤーの間隔により、赤レイヤーのYスケールを変化させる。
赤と黄色レイヤーの間隔の割合と、赤レイヤーのYスケールの変化を反比例させる。
赤レイヤーと、黄色レイヤーの間隔は、それぞれの中心を基点とし、X軸上の位置を測る。
赤レイヤーのYスケールが変化する際の、赤レイヤーと黄色レイヤーの間隔の範囲は、0~150pxにする。
有効な範囲の最大値を150pxにしたので、赤と黄色レイヤーの間隔が最大値である150pxのとき、これを割合にすると100%になる。
赤と黄色レイヤーの間隔が、割合にして100%以上のとき、赤レイヤーのYスケールは0%になるようにする。
このとき、Yスケールが10%より低くなったときは、Yスケールが10%より低くならないようにする。
赤と黄色レイヤーの間隔が、割合にして0%のときは、赤レイヤーのYスケールは100%になるようにする。
▼二点間の距離を測るメソッド
length(赤レイヤーのX位置、黄色レイヤーのX位置)
▼割合について
割合=現在地÷最大値
▼赤レイヤーのスケールに追加したエクスプレッション
x = 100;
kyori=length(thisComp.layer("イエロー 平面 1").transform.position[0], transform.position[0]);
wariai = kyori / 150;
wariai = 1 - wariai;
y = wariai * 100;
if (y<10){y=10};
[x,y]
▼エクスプレッションの解説
x = 100;
//↑変数xに100を入れる。Xスケールは変化させないので100%に固定する。
kyori=length(thisComp.layer("イエロー 平面 1").transform.position[0], transform.position[0]);
//↑赤と黄色レイヤーのX軸上の距離を、変数kyoriに入れる。
wariai = kyori / 150;
//↑距離の割合を求める。
wariai = 1 - wariai;
//↑割合の差を求める。
y = wariai * 100;
//↑割合を%に変換して、変数Yに入れる。
if (y<10){y=10};
//↑Yスケールが10より低いときは、10に設定する。
[x,y]
//↑スケールを設定。
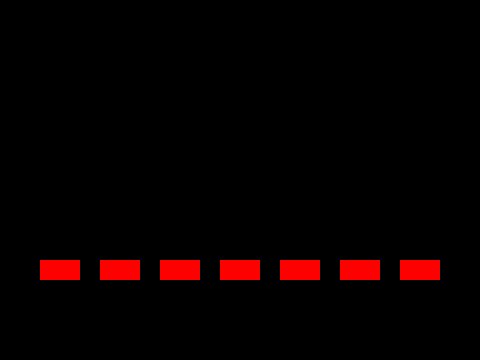
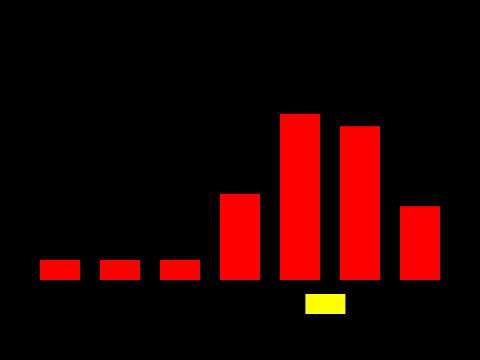
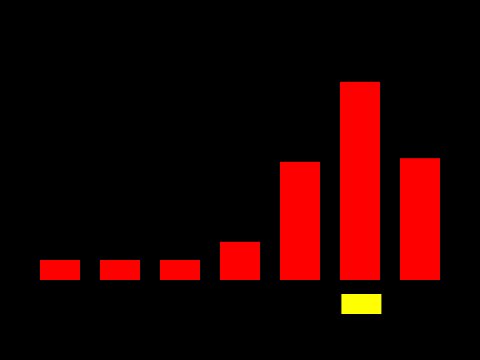
▼赤レイヤーを複製して、横一列に配置した例

複製したレイヤーは、それぞれが、黄色との距離によりスケールを変化させる。