thisPropertyは、プロパティが持つ値を利用する場合に使う。
ここで言うプロパティとは、
アンカーポイント、位置、回転、スケール、エフェクトの値などの事。
位置に追加したエクスプレッション内でのthisPropertyは、位置プロパティの事。
thisPropertyを使えば、設定しておいた値を利用できる。
▼例
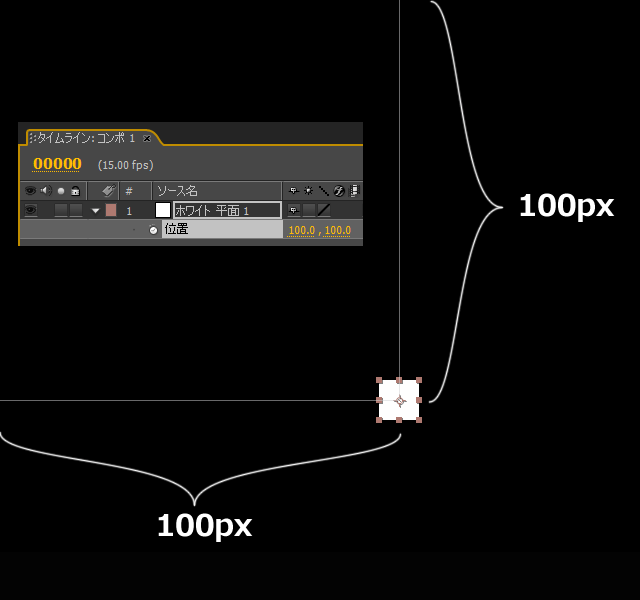
レイヤーを[100,100]の位置に移動して、位置にエクスプレッションを追加する。

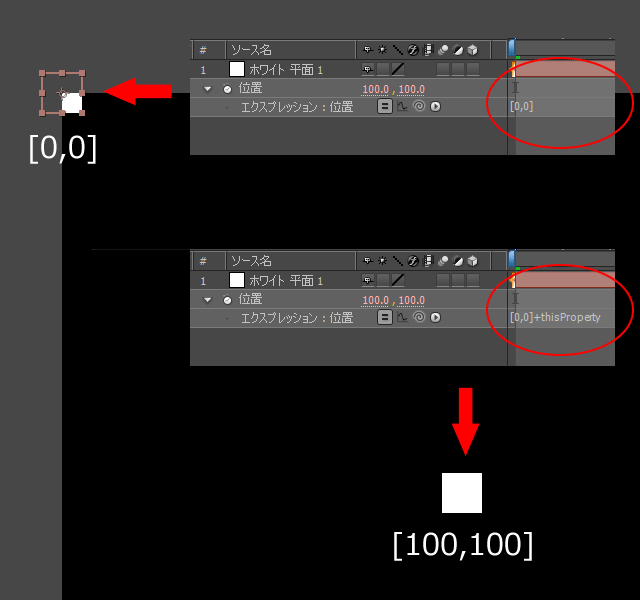
この場合、thisPropertyの中身は[100,100]になる。
なので、エクスプレッションを↓のように入力すれば、
[0,0] + thisProperty
↓のように入力したのと同じ結果になる。
[0,0] + [100,100]

▼例2
レイヤーの位置プロパティを、100px、100pxに設定して、
位置プロパティに、↓のようなエクスプレッションを追加した場合、
thisProperty + [50,50]
レイヤーの位置(座標)は、150px、150pxになる。
———————————————————
レイヤーの位置プロパティを[100,100]に設定していた場合、
thisPropertyの中身は、[100,100]になる。
なので、thisProperty + [50,50]は、
[100,100] + [50,50]と入力したのと同じ結果になり、
レイヤーの座標は[150,150]になる。
▼例:回転の場合
レイヤーの角度を45度に設定して、
レイヤーの回転プロパティにthisPropertyというエクスプレッションを追加すれば、
レイヤーの角度は45度のままになる。
thisProperty + 45
エクスプレッションを↑のように入力すると、レイヤーの角度は90度になる。
