
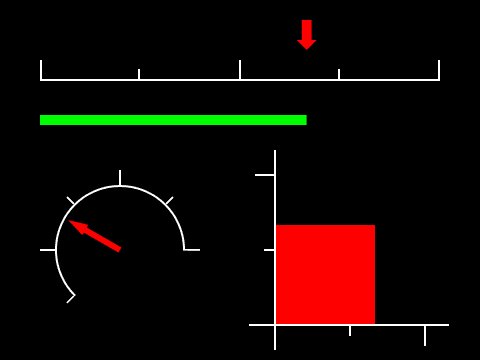
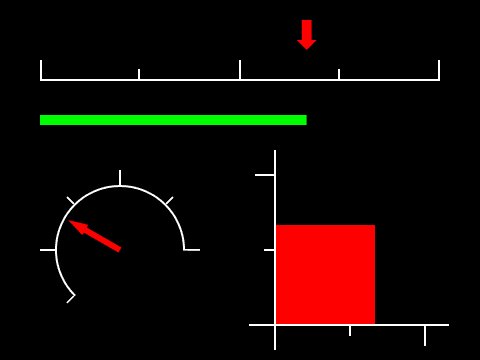
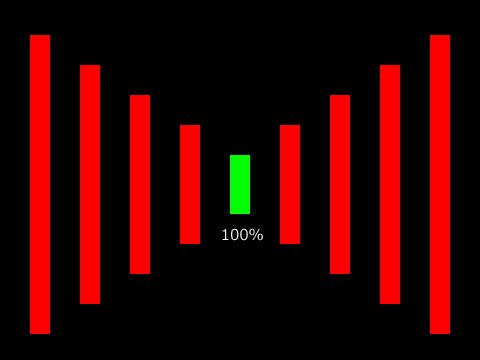
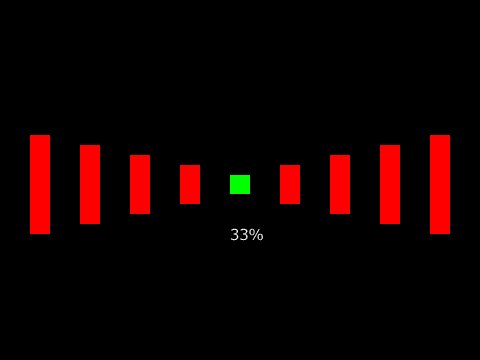
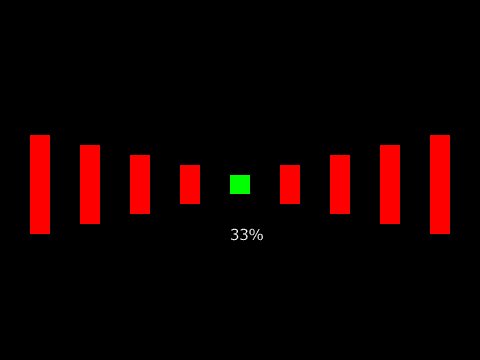
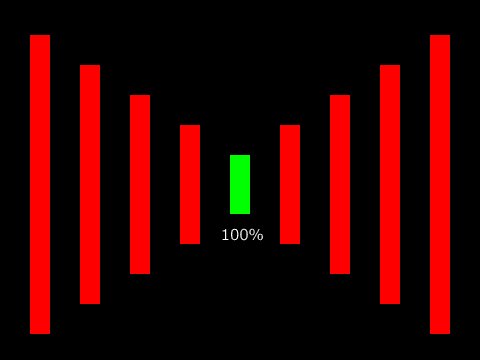
↑キーを打ってアニメーションさせているのは、緑のレイヤーのみ。
他は、エクスプレッションにより、緑レイヤーのXスケールに同期して動いている。
割合で制御する事で、移動、回転、スケールを同期させることが出来る。
▼例
・レイヤーAのスケールが100%になったら、レイヤーBの回転も100%にする。
・レイヤーAが100%の角度に回転したら、レイヤーBは100%の値へ移動する。
等
▼割合の求め方
割合 = 現在の値 ÷ 最大値
最大値は任意に設定する。
例:最大値が100、現在の値が50のときの割合を求める。
50 ÷ 100 = 0.5
パーセントにすると、0.5 × 100 =50
割合は50%
例2:角度の最大値を200に設定し、現在の角度の値が50のときの割合を求める。
50 ÷ 200 = 0.15
割合は15%
▼最大値と割合を掛けると、割合に応じた値が出る。
例:最大値200pxの、50%の値を求める。
200 × 0.5 = 100
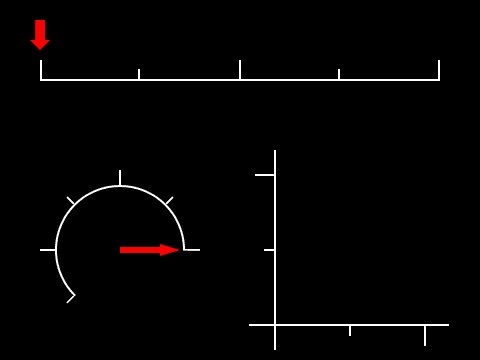
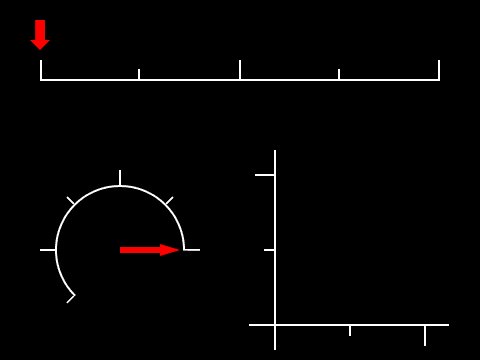
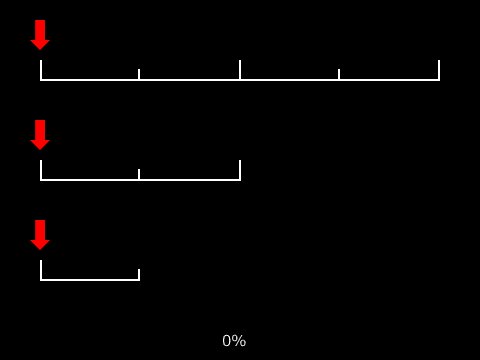
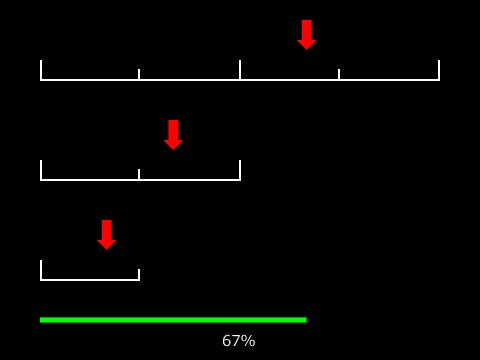
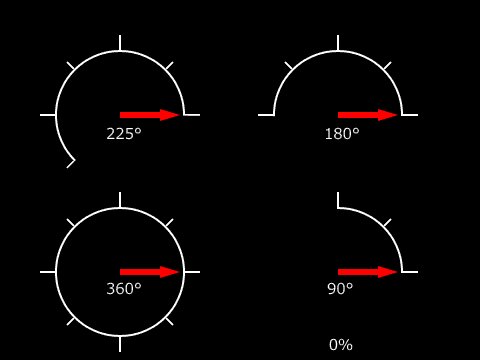
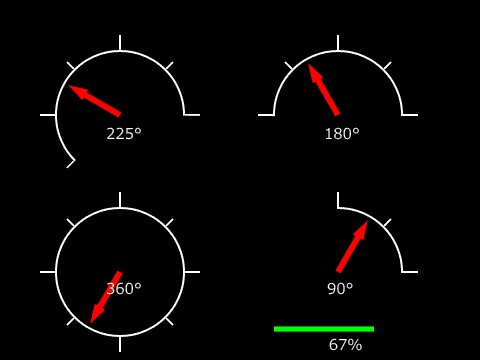
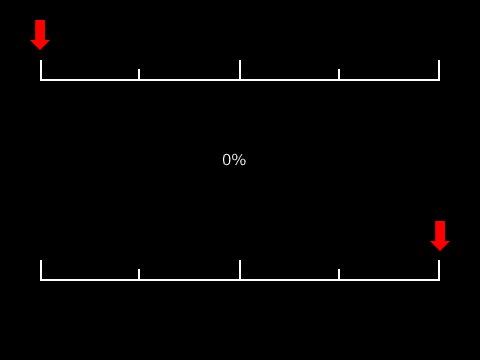
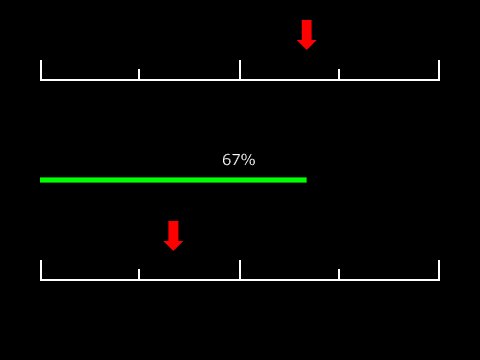
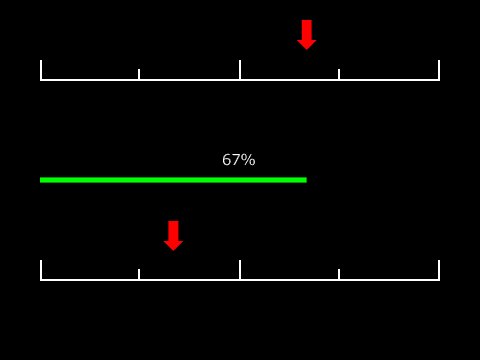
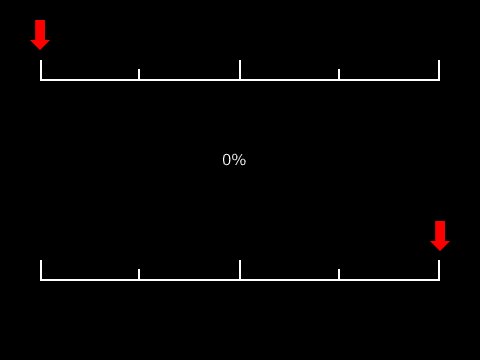
▼移動

・割合は緑レイヤーのXスケールを利用。
・矢印の移動範囲は、上から400px、200px、100px。
↓一番上の矢印のエクスプレッション。
wariai = thisComp.layer("グリーン 平面 1").transform.scale[0];
wariai = wariai/100;
yoko = 400*wariai;
[thisProperty[0]+yoko, thisProperty[1]]
▼回転

▼スケール

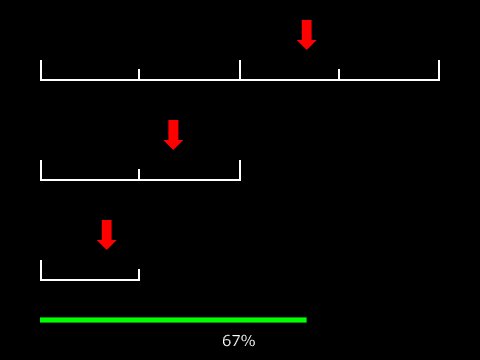
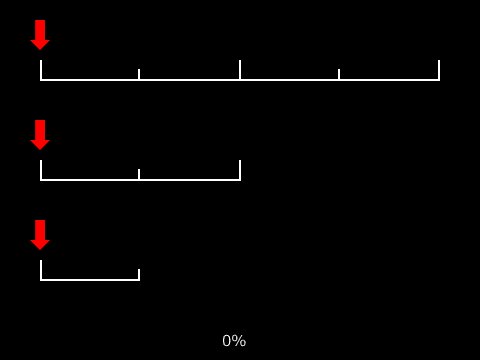
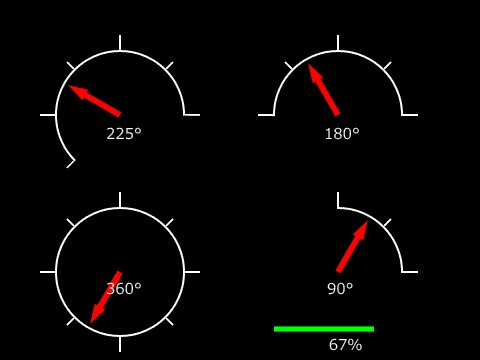
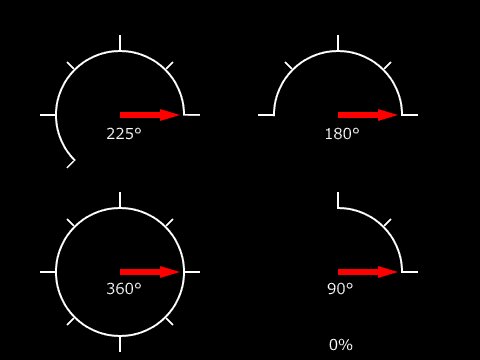
▼同期を反比例させたいとき。
100%から現在の割合を引く。
現在の割合が70%なら、残りの30%を反比例させたい要素に掛ける。
例:1 – 0.7 = 0.3

↓反比例させる矢印のエクスプレッション
wariai = thisComp.layer("グリーン 平面 1").transform.scale[0];
wariai = wariai/100;
wariai = 1 - wariai
yoko = 400*wariai;
[thisProperty[0]+yoko, thisProperty[1]]
