
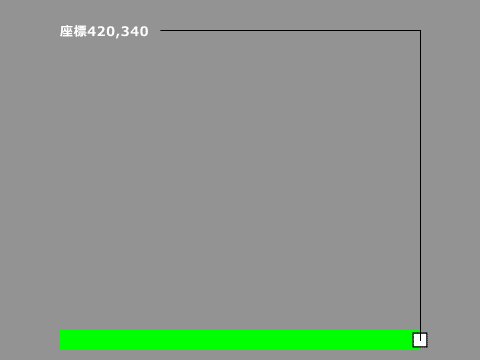
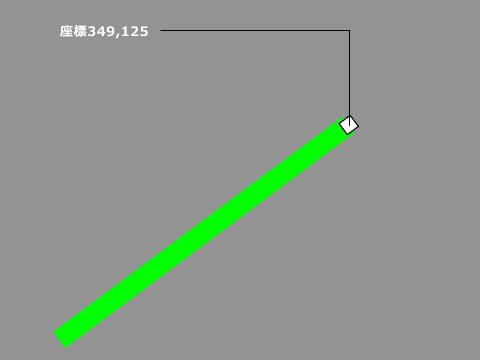
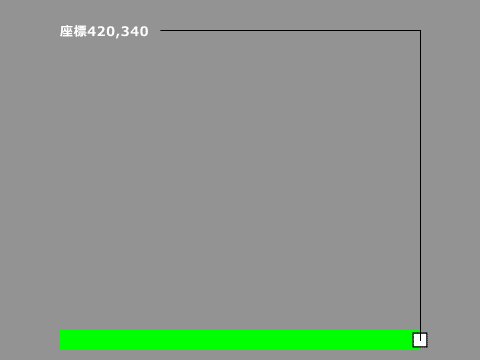
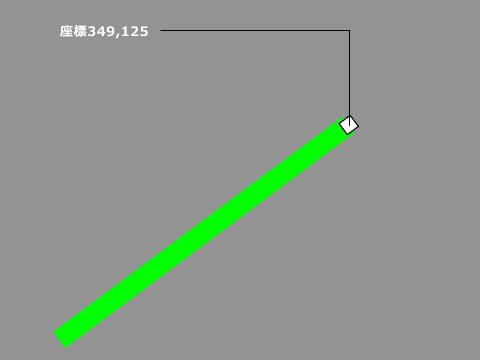
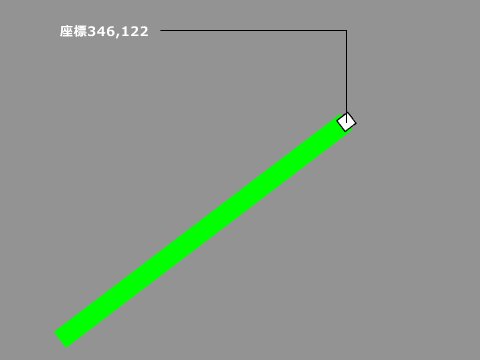
※↑のgifアニメで表示している座標値は四捨五入してある。
※黒い線はレーザーエフェクトで描画
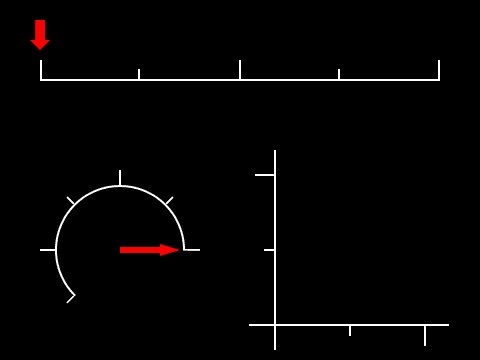
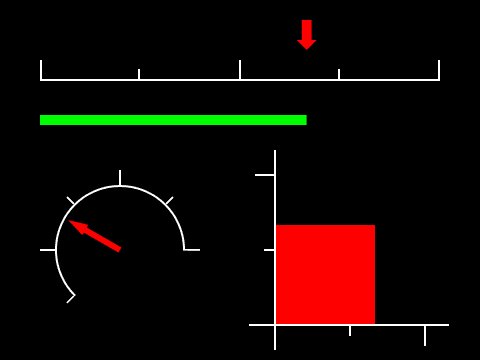
回転するレイヤーの子になっているレイヤーの座標を取得する方法
例:
白い四角レイヤーは、緑の長方形レイヤーの子になっている。
この時、白い四角レイヤーの座標を取得したい場合は、
toComp()メソッドを使う必要がある。
toComp()メソッドを使えば、
コンポジション空間上にある位置(グローバル座標)を取得できる。


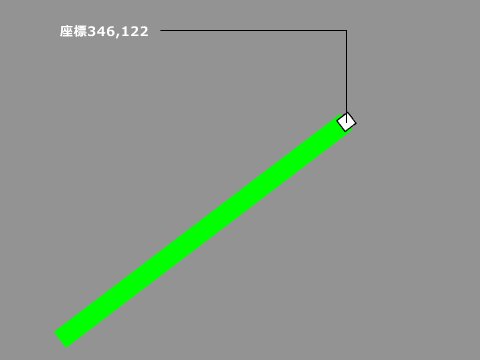
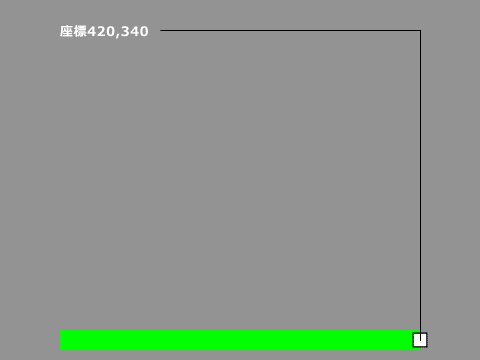
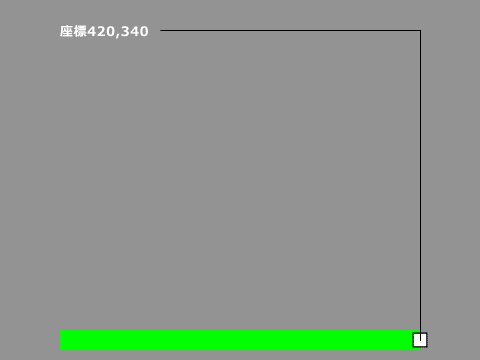
※↑のgifアニメで表示している座標値は四捨五入してある。
※黒い線はレーザーエフェクトで描画
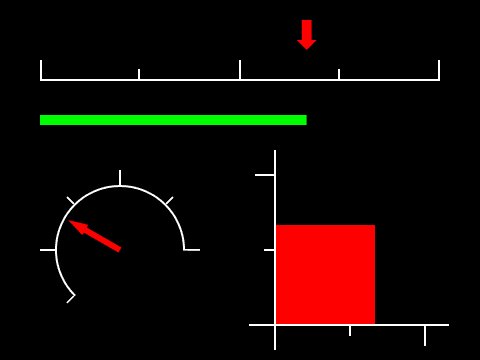
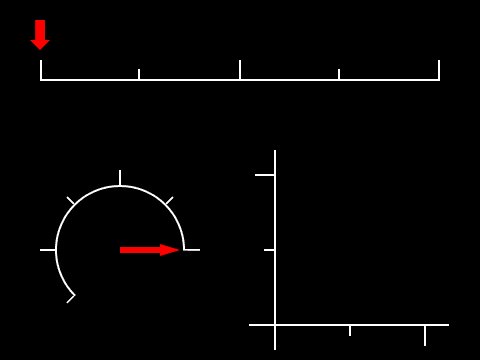
回転するレイヤーの子になっているレイヤーの座標を取得する方法
例:
白い四角レイヤーは、緑の長方形レイヤーの子になっている。
この時、白い四角レイヤーの座標を取得したい場合は、
toComp()メソッドを使う必要がある。
toComp()メソッドを使えば、
コンポジション空間上にある位置(グローバル座標)を取得できる。
アフターエフェクツ・エクスプレッションの入門書。
この本の著者はアニメの道具箱 dA-toolsの管理人。
この本は電子書籍版しかない。amazonのkindle版のみ。
thisPropertyは、プロパティが持つ値を利用する場合に使う。
ここで言うプロパティとは、
アンカーポイント、位置、回転、スケール、エフェクトの値などの事。
位置に追加したエクスプレッション内でのthisPropertyは、位置プロパティの事。
thisPropertyを使えば、設定しておいた値を利用できる。

↑キーを打ってアニメーションさせているのは、緑のレイヤーのみ。
他は、エクスプレッションにより、緑レイヤーのXスケールに同期して動いている。
割合で制御する事で、移動、回転、スケールを同期させることが出来る。
▼例
・レイヤーAのスケールが100%になったら、レイヤーBの回転も100%にする。
・レイヤーAが100%の角度に回転したら、レイヤーBは100%の値へ移動する。
等

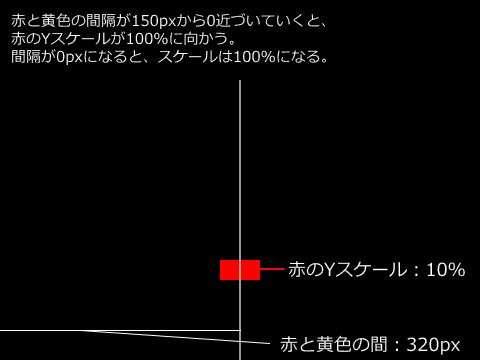
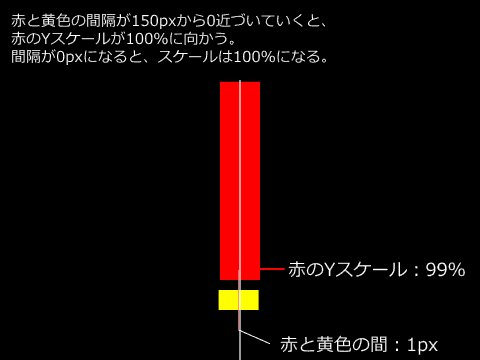
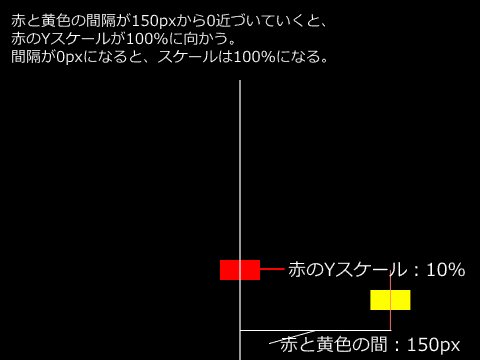
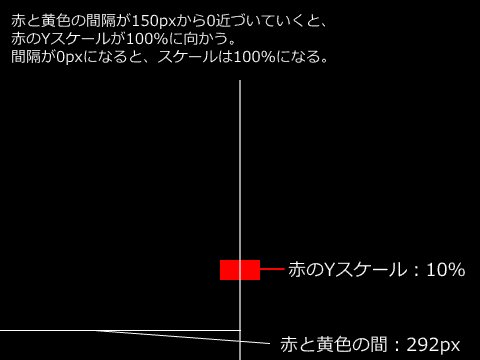
▼概要
赤レイヤーと黄色レイヤーの間隔により、赤レイヤーのYスケールを変化させる。
赤と黄色レイヤーの間隔の割合と、赤レイヤーのYスケールの変化を反比例させる。
赤レイヤーと、黄色レイヤーの間隔は、それぞれの中心を基点とし、X軸上の位置を測る。
赤レイヤーのYスケールが変化する際の、赤レイヤーと黄色レイヤーの間隔の範囲は、0~150pxにする。
有効な範囲の最大値を150pxにしたので、赤と黄色レイヤーの間隔が最大値である150pxのとき、これを割合にすると100%になる。
赤と黄色レイヤーの間隔が、割合にして100%以上のとき、赤レイヤーのYスケールは0%になるようにする。
このとき、Yスケールが10%より低くなったときは、Yスケールが10%より低くならないようにする。
赤と黄色レイヤーの間隔が、割合にして0%のときは、赤レイヤーのYスケールは100%になるようにする。

緑四角の位置を、赤四角の0.2秒前の位置にすると、緑四角が赤四角の後を追うような動きになる。
青四角の位置を、緑四角の0.2秒前の位置にすると、青四角が緑四角の後を追うような動きになる。
このように、他レイヤーから、~秒前のプロパティ値を取得したいときは、valueAtTimeメソッドを使う。

After Effectsでは、親を切り替えるアニメーションはできない。
けれど、条件により、別のオブジェクトの位置に移動させることは出来る。

歯車の動きを合わせるときは、歯車の、歯の数で考える。
歯が40の歯車Aと、歯が20の歯車Bの回転を合わせる場合、
歯車Aが一回転するとき、歯車Bは二回転している。
歯車Bが一回転するとき、歯車Aは半回転している。
歯車Bは、歯車Aの二倍回転する。
歯車Aは、歯車Bの0.5倍(1/2、半分)回転する。
エクスプレッションを追加する際は、
ピックウィップでターゲットとなる歯車の回転を取って、
その後に、ターゲットの歯の何倍か付ければ良い。
thisComp.layer("ターゲットの歯車").transform.rotation * 2
↓こう書けば、回転の調整が出来る。
atai = thisComp.layer("ターゲットの歯車").transform.rotation * 2;
thisProperty + atai
↓こうでも良い
thisProperty + thisComp.layer("ターゲットの歯車").transform.rotation * 2;

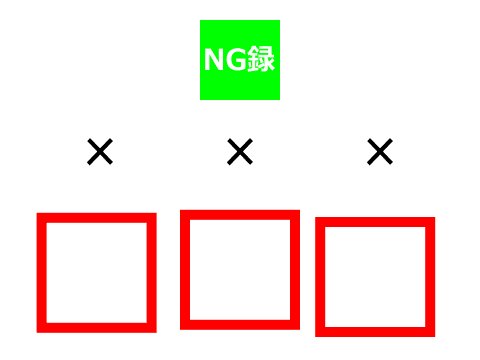
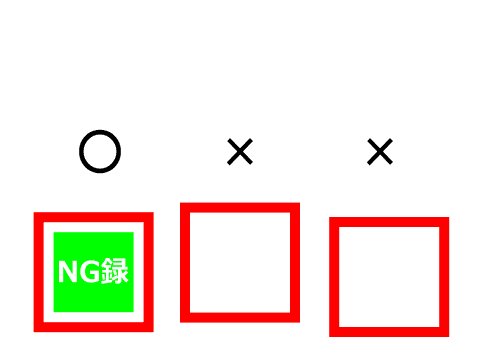
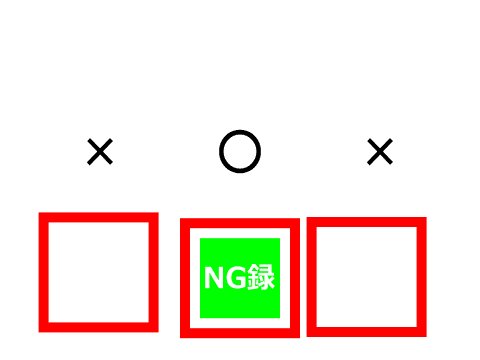
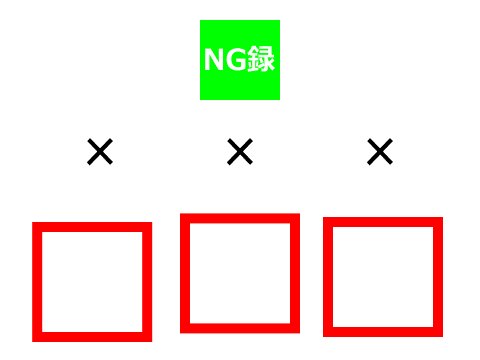
他のオブジェクトの位置を条件にして、テキストの内容を変化させる。
テキスト内容の他にも、色とエフェクトの強度も変化させる。
黄色い四角の中心が、コンポジションの中心よりも右に行くと、
テキストの内容はONになり、左に行くとOFFになる。
タイムラインパネルのレイヤープロパティから、アンカーポイントの値を変えるときに、
画面上での位置を変えずに、アンカーポイントのみを移動する方法。
タイムラインパネルのレイヤープロパティからアンカーポイントの値を変更すると、
通常は↓のように、レイヤーの見た目の位置が変わってしまう。

これを、見た目の位置を変えずに、アンカーポイントのみを移動させたい。