
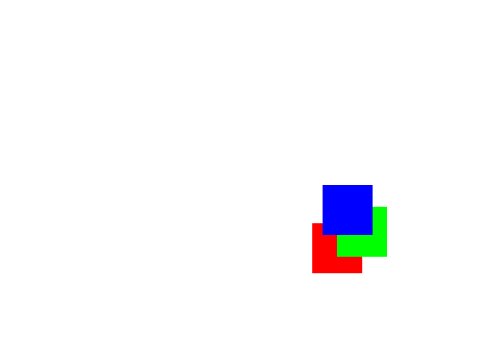
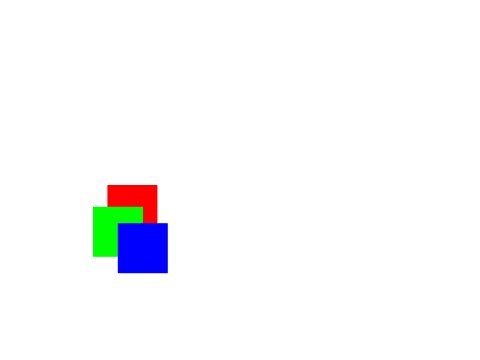
緑四角の位置を、赤四角の0.2秒前の位置にすると、緑四角が赤四角の後を追うような動きになる。
青四角の位置を、緑四角の0.2秒前の位置にすると、青四角が緑四角の後を追うような動きになる。
このように、他レイヤーから、~秒前のプロパティ値を取得したいときは、valueAtTimeメソッドを使う。
▼例
レイヤーを三つ用意する。
thisComp.layer(thisLayer, 1).position.valueAtTime(time - 0.2)
一番下にあるレイヤーにアニメーションを着け、
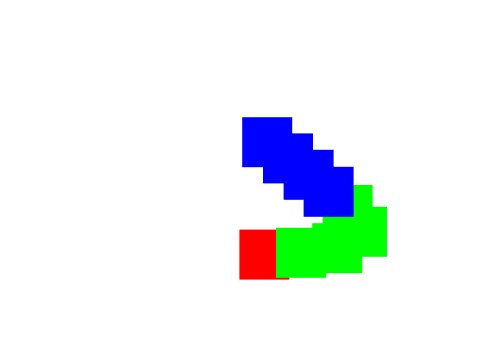
残りのレイヤーの位置プロパティに、↑で提示したエクスプレッションを追加すると、
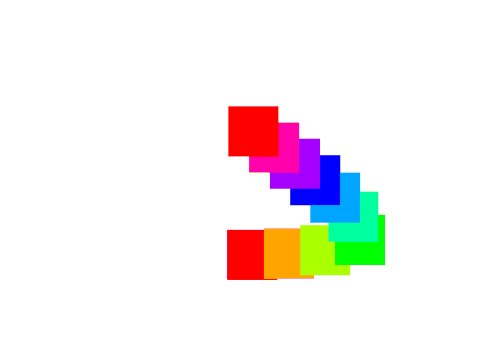
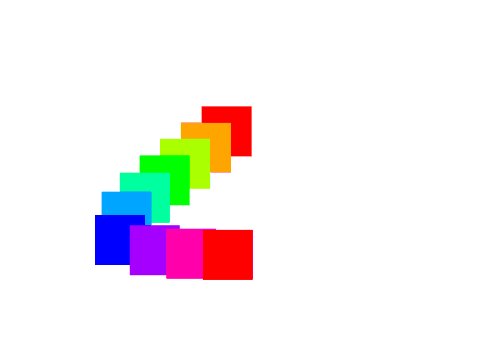
一番下にあるレイヤーの後を、二番目のレイヤーが追い、二番目のレイヤーの後を、三番目が追うようになる。
一番下以外のレイヤーをctrl + Dでどんどん複製すると、後を追うレイヤーがどんどん増えていく。

▼解説
thisComp.layer(thisLayer, 1).position.valueAtTime(time - 0.2)
↑のエクスプレッションを訳すと、↓のような意味になる。
このコンポジションの、レイヤー(この1つ下のレイヤー)の、位置、0.2秒前
ターゲットのあるコンポジション、ターゲットとなるレイヤー、取得したいプロパティ、取得する時間。
▼応用
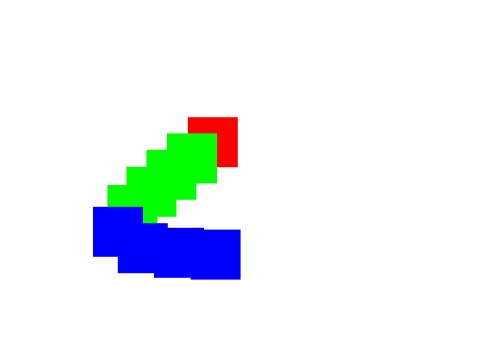
レイヤーに色相・彩度エフェクトを付け、色相にエクスプレッションを追加し、
下のレイヤーよりも色相を+40になるように設定した例。

▼高さのみを使用した例。

x = thisProperty[0]; y = thisComp.layer(thisLayer, 1).position.valueAtTime(time - 0.12); y = y[1]; [x,y]
