
緑四角の位置を、赤四角の0.2秒前の位置にすると、緑四角が赤四角の後を追うような動きになる。
青四角の位置を、緑四角の0.2秒前の位置にすると、青四角が緑四角の後を追うような動きになる。
このように、他レイヤーから、~秒前のプロパティ値を取得したいときは、valueAtTimeメソッドを使う。


緑四角の位置を、赤四角の0.2秒前の位置にすると、緑四角が赤四角の後を追うような動きになる。
青四角の位置を、緑四角の0.2秒前の位置にすると、青四角が緑四角の後を追うような動きになる。
このように、他レイヤーから、~秒前のプロパティ値を取得したいときは、valueAtTimeメソッドを使う。

After Effectsでは、親を切り替えるアニメーションはできない。
けれど、条件により、別のオブジェクトの位置に移動させることは出来る。

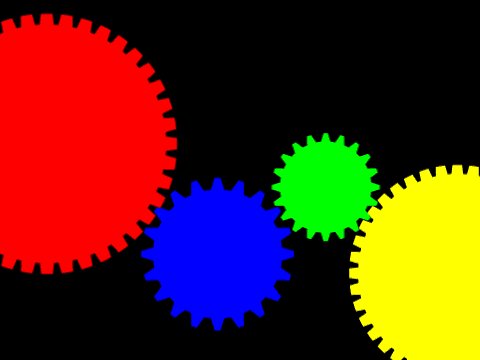
歯車の動きを合わせるときは、歯車の、歯の数で考える。
歯が40の歯車Aと、歯が20の歯車Bの回転を合わせる場合、
歯車Aが一回転するとき、歯車Bは二回転している。
歯車Bが一回転するとき、歯車Aは半回転している。
歯車Bは、歯車Aの二倍回転する。
歯車Aは、歯車Bの0.5倍(1/2、半分)回転する。
エクスプレッションを追加する際は、
ピックウィップでターゲットとなる歯車の回転を取って、
その後に、ターゲットの歯の何倍か付ければ良い。
thisComp.layer("ターゲットの歯車").transform.rotation * 2
↓こう書けば、回転の調整が出来る。
atai = thisComp.layer("ターゲットの歯車").transform.rotation * 2;
thisProperty + atai
↓こうでも良い
thisProperty + thisComp.layer("ターゲットの歯車").transform.rotation * 2;

↑緑の四角は、赤い四角よりも縦の揺れを強くしている。
▼赤い四角に追加したエクスプレッション
wiggle(15,10);
▼緑の四角に追加したエクスプレッション
yoko = wiggle(15,10); tate = wiggle(15,100); [ yoko[0], tate[1] ]
▼緑の四角に追加したエクスプレッションの簡単な説明
変数yokoに弱い揺れを入れる。
変数tateに強い揺れを入れる。
[ X位置には、弱い揺れの入った変数yokoの値を入れ,
Y位置には、強い揺れの入った変数tateの値を入れる ]

他のオブジェクトの位置を条件にして、テキストの内容を変化させる。
テキスト内容の他にも、色とエフェクトの強度も変化させる。
黄色い四角の中心が、コンポジションの中心よりも右に行くと、
テキストの内容はONになり、左に行くとOFFになる。
タイムラインパネルのレイヤープロパティから、アンカーポイントの値を変えるときに、
画面上での位置を変えずに、アンカーポイントのみを移動する方法。
タイムラインパネルのレイヤープロパティからアンカーポイントの値を変更すると、
通常は↓のように、レイヤーの見た目の位置が変わってしまう。

これを、見た目の位置を変えずに、アンカーポイントのみを移動させたい。

ウィグルで、縦だけの振動、横だけの振動をさせたいけど、
振動せずに止まったままになってしまう。
縦方向(Y軸方向)だけ揺らしたいと思い、
ウィグルの引数をwiggle(0,30)と設定すると、静止したままになってしまう。
これは、ウィグルの一つ目の引数がX軸方向の移動量で、
2つ目の引数がY軸方向の移動量だという思い込みのせい。
After Effectsのヘルプを見ると、
ウィグルの引数は2つだけだと思っていたけど、5つもあった。

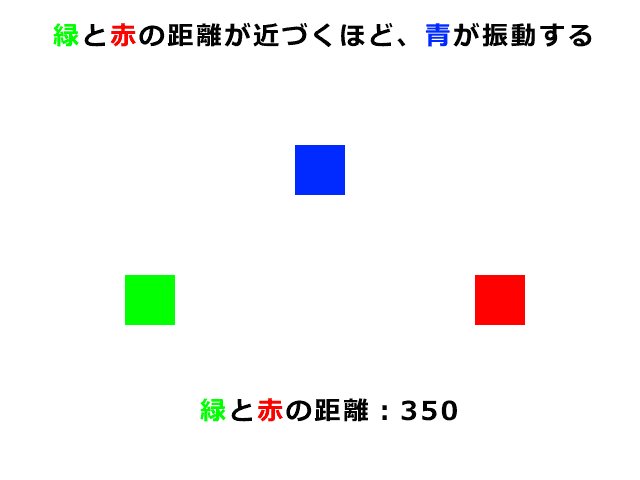
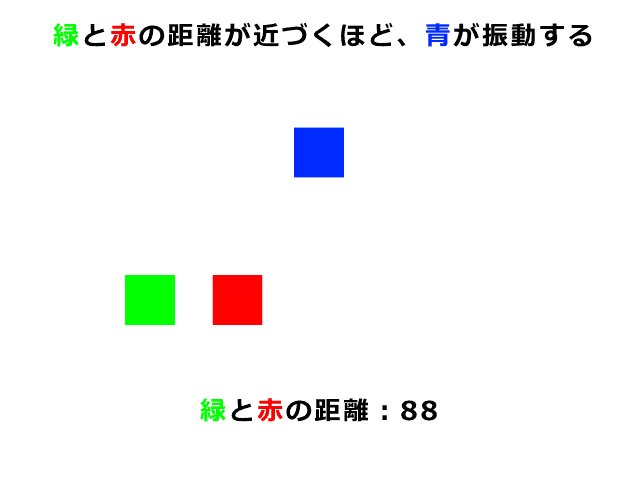
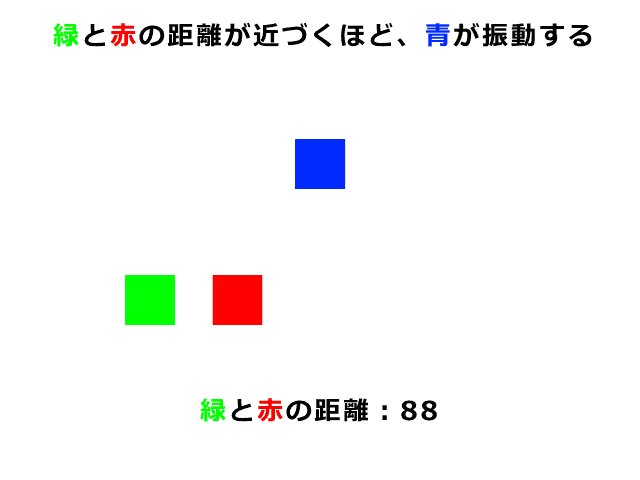
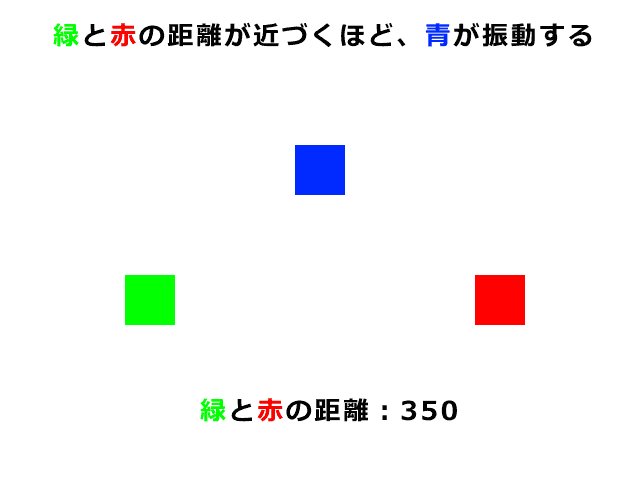
緑と赤の、二点間の距離が近づくほど、青の振動を強くする。
逆に、緑と赤、二点間の距離が離れるほど、青の振動を弱くする。
距離と振動量を割合に変換し、
距離が1%増えると、振動量は1%減り、
距離が1%減ると、振動量は1%増える。
このような処理になるようにする。

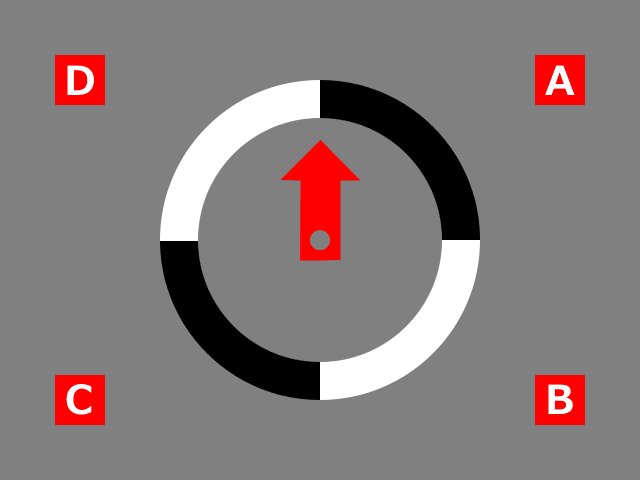
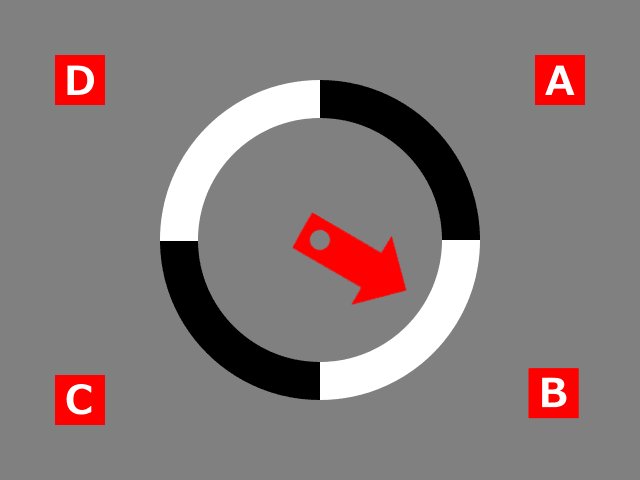
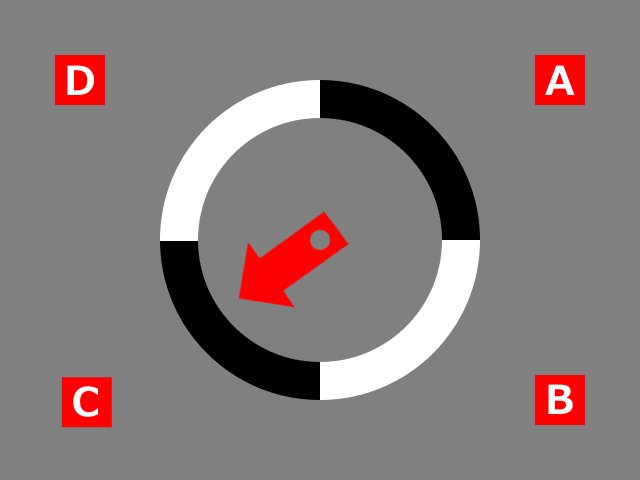
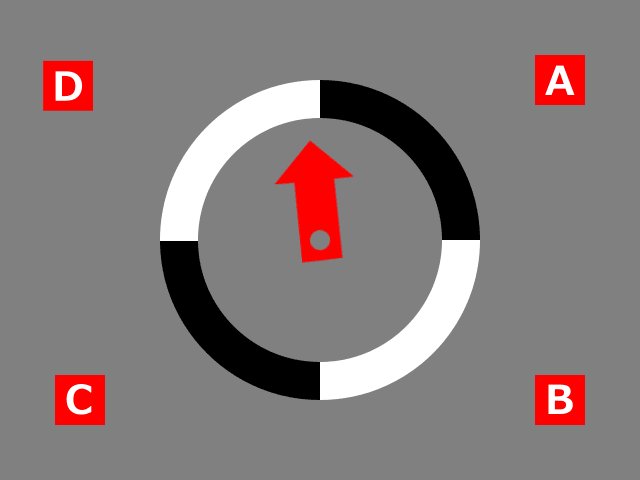
矢印の角度により、レイヤーA、B、C、Dが振動する。
レイヤーAは、矢印が0~90度の範囲にある場合に振動する。
レイヤーBは、矢印が90~180度の範囲にある場合に振動する。
レイヤーCは、矢印が180~270度の範囲にある場合に振動する。
レイヤーDは、矢印が270~360度の範囲にある場合に振動する。