
▼概要
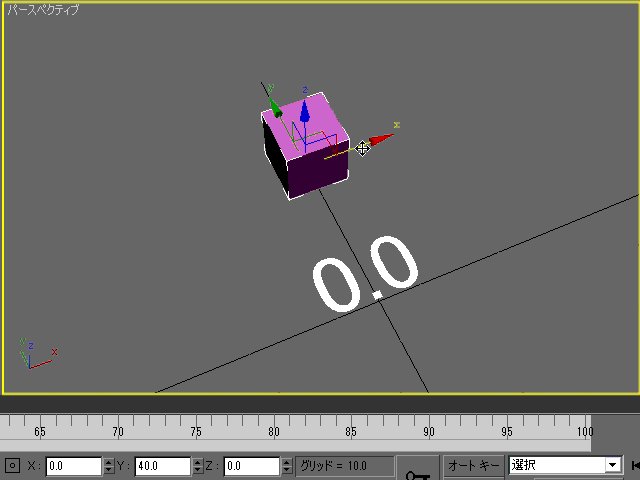
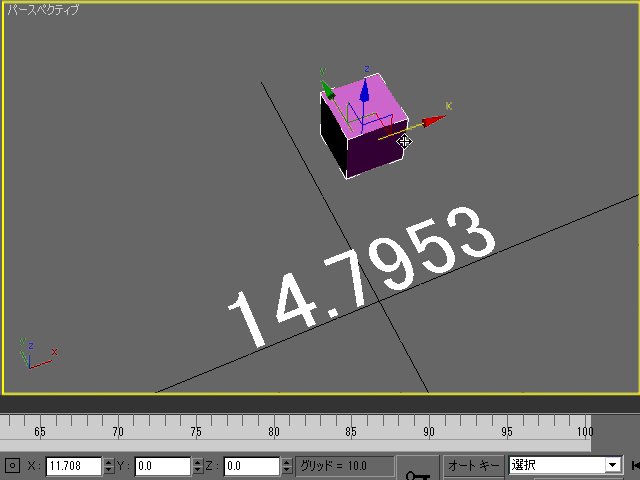
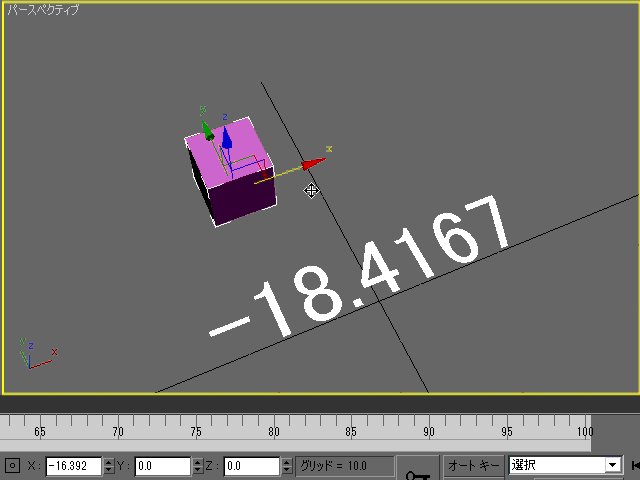
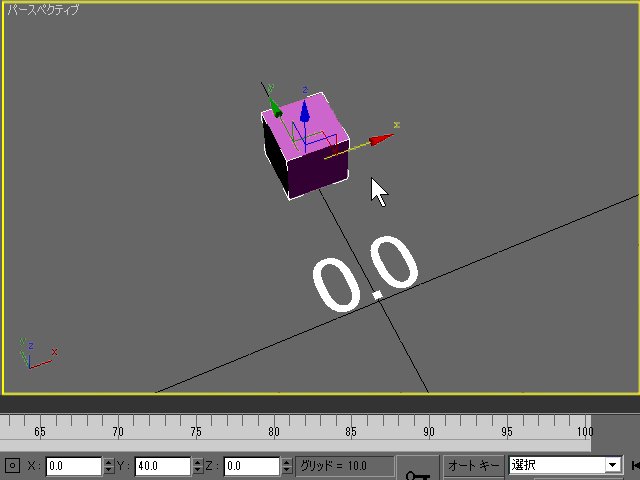
・Box01のX位置を、Text01に表示する。
※スクリプトコントローラーに入れる式は、一行のみ。


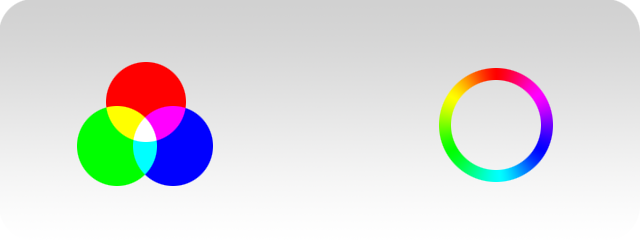
▼ Red、Green、Blueのなかで、いちばん値の大きいものがGreenのときの式
色相 = ( { 青の値 – 赤の値 } / { RGBの中の最大値 – RGBの中の最小値 } ) × 60 + 120
▼ Red、Green、Blueのなかで、いちばん値の大きいものがBlueのときの式
色相 = ( { 赤の値 – 緑の値 } / { RGBの中の最大値 – RGBの中の最小値 } ) × 60 + 240

正確に言うと、他のオブジェクトの位置を条件にして、現在の位置を変更するエクスプレッション。
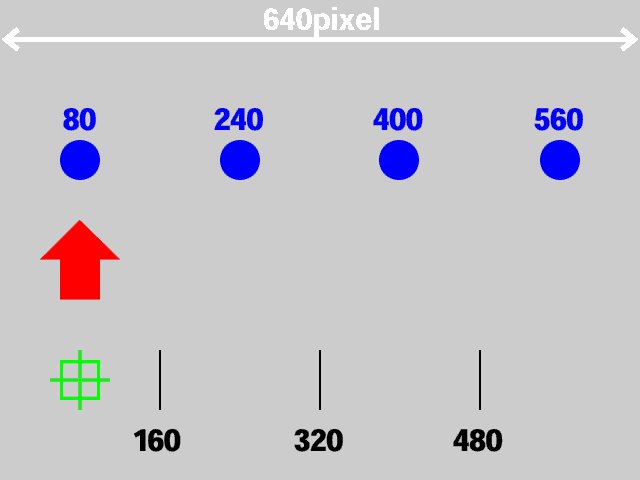
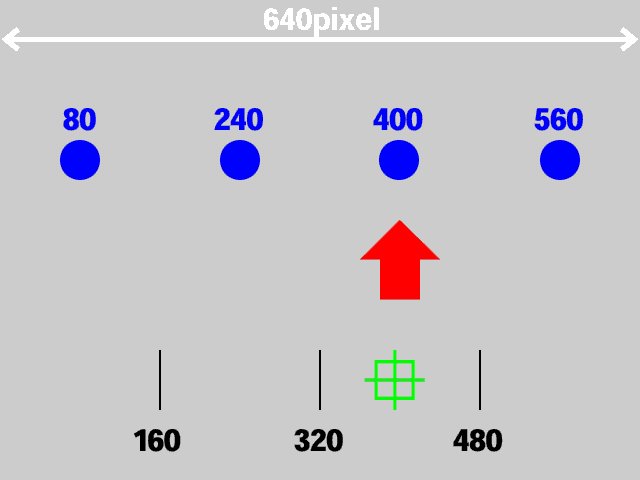
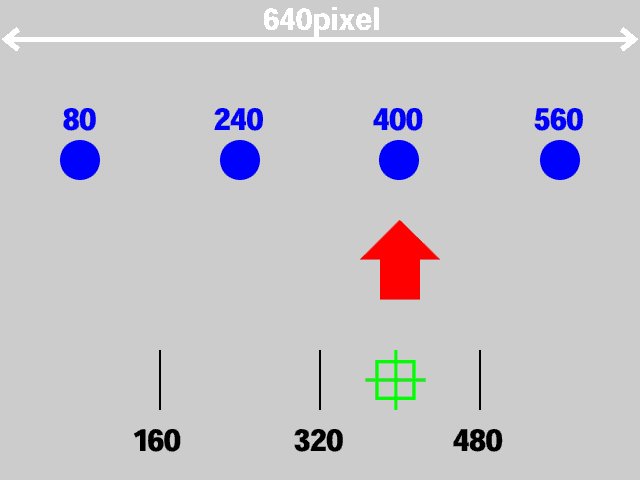
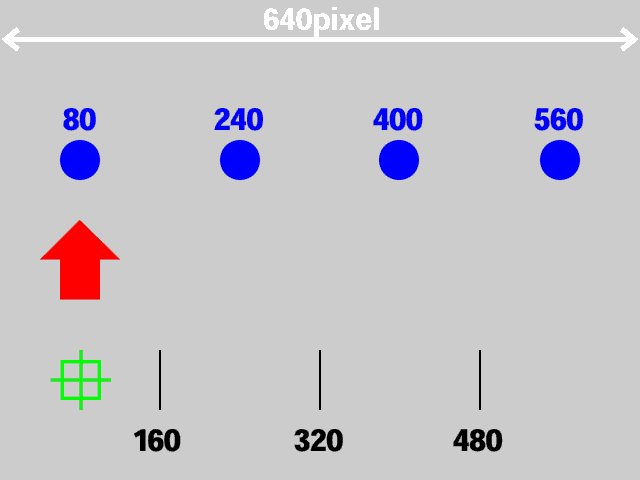
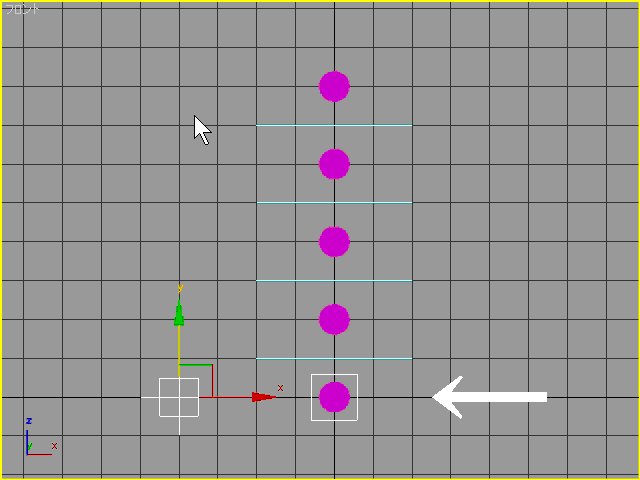
上を向いた赤い矢印の移動にエクスプレッション追加。
赤矢印の位置は、緑色した□と+が合わさったやつの移動を元に決定される。
▼エクスプレッション
x=80
if (thisComp.layer("緑ターゲット").transform.position[0] > 160) {x=240}
if (thisComp.layer("緑ターゲット").transform.position[0] > 320) {x=400}
if (thisComp.layer("緑ターゲット").transform.position[0] > 480) {x=560}
y=259.5;
[x, y]
▼エクスプレッションの解説
x=80
変数xに80を入れる。
if (thisComp.layer("緑ターゲット").transform.position[0] > 160) {x=240}
もし、(このコンポジションにある”緑ターゲット”というレイヤーの、変換・横位置が、
160ピクセルより大きいとき){変数xに240を入れる}
if (thisComp.layer("緑ターゲット").transform.position[0] > 320) {x=400}
もし、(このコンポジション内の”緑ターゲット”レイヤーの、変換・横位置が、320pxより大きいとき)
{変数xに400を入れる}
if (thisComp.layer("緑ターゲット").transform.position[0] > 480) {x=560}
もし、(緑ターゲットの、横位置が480pxより大きいとき){変数xに560を入れる}
y=259.5;
変数yに259.5を入れる。
[x, y]
このレイヤーの座標を指定する。[横位置は変数xに入っている値、縦位置は変数yに入っている値]

▼スクリプトコントローラーで行う処理の簡単な説明
□オブジェクトの位置に、スクリプトコントローラーを割り当てる。
↓
スクリプトコントローラーで変数pointposを制作し、ポイントヘルパーオブジェクトのZ位置を割り当てる。
↓
pointposの値を、複数の条件に通し、条件に一致したら、
その条件の後にある式が指定する位置へ、□オブジェクトを移動する。

▼このスクリプトについて
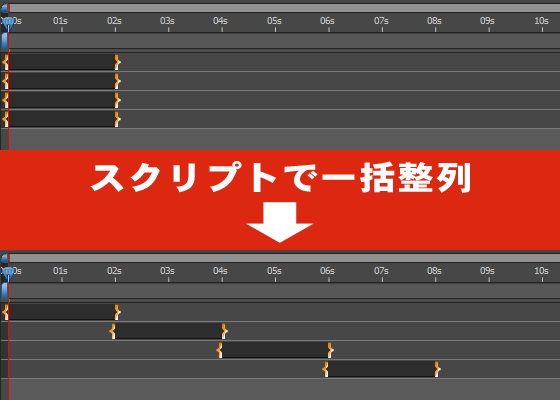
レイヤーを自動で並べてくれる、シーケンスレイヤー機能をスクリプトで再現する。
(アニメーション → キーフレーム補助 → シーケンスレイヤー)
▼用意
スクリプトを実行する前に、操作対象のレイヤーを選択する必要がある。
※スクリプトは、ExtendScript Toolkitから実行する。
▼スクリプト
sentaku = app.project.activeItem.selectedLayers
itibanme = sentaku[0].index
owari = app.project.activeItem.layer(itibanme).outPoint
for(i = 1; i < sentaku.length; i++){
bangou = sentaku[i].index
app.project.activeItem.layer(bangou).startTime = owari
owari = app.project.activeItem.layer(bangou).outPoint
}
※appは省略可能
app.project.activeItem.selectedLayers
↓
project.activeItem.selectedLayers
▼スクリプトの処理の流れ。
①選択した複数のレイヤーの中から、一番上のレイヤーのアウトポイントを取得。
↓
②一つ下のレイヤーの開始時間を、取得したアウトポイントの時間に移動する。
↓
③移動したレイヤーのアウトポイントを取得。
↓
②~③を、選択したレイヤーの数だけ繰り返す。
続きを読む

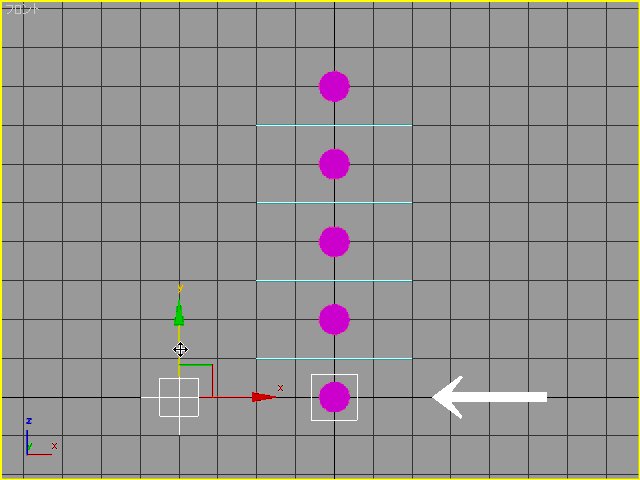
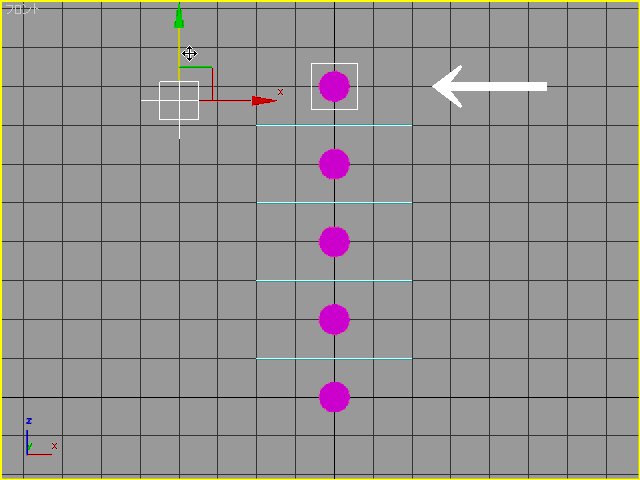
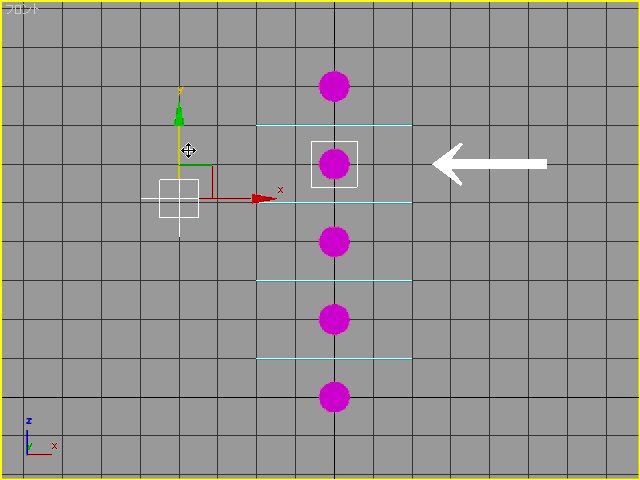
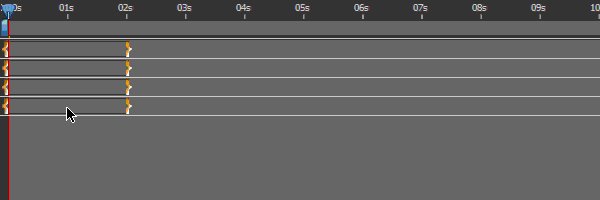
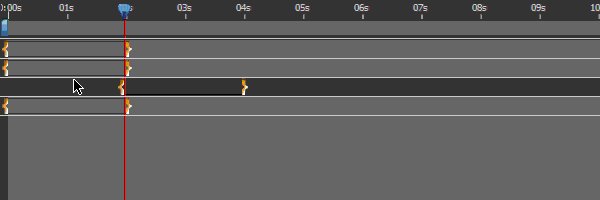
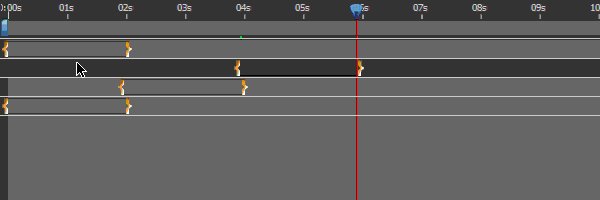
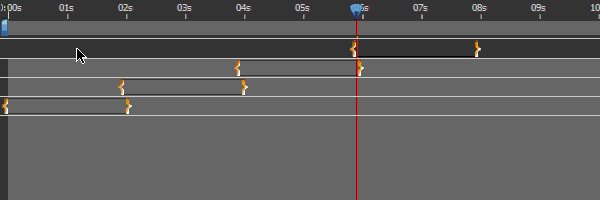
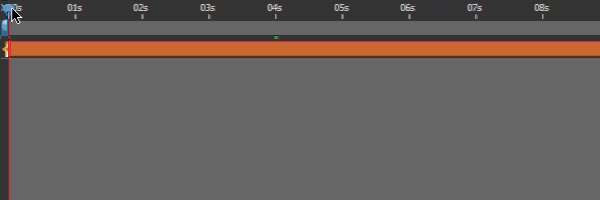
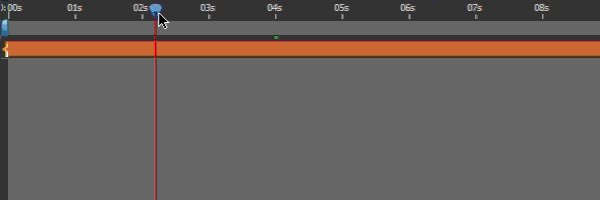
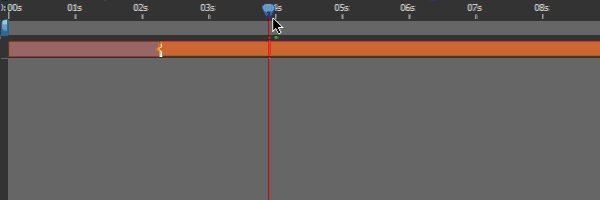
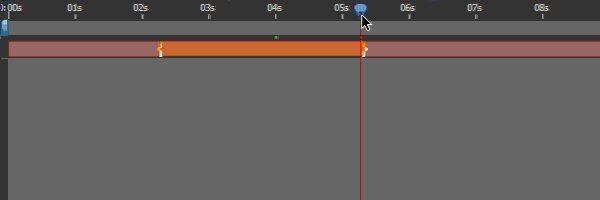
▼↑の画像の説明。
①レイヤーを選択し、Oキーを押して、選択しているレイヤーのアウトポイントへ、時間インジケーターを移動。
↓
②一つ上のレイヤーを選択し、[キーを押して、時間インジケーターの位置に、選択したレイヤーの開始時間を移動。
↓
③Oキーを押して、Oキーを押して、選択しているレイヤーのアウトポイントへ、時間インジケーターを移動。
↓
手順②~③を繰り返す。
——————————————————————————————————
▼現在の時間インジケーターを、選択したレイヤーのインポイント位置へ移動する。
i
▼現在の時間インジケーターを、選択したレイヤーのアウトポイント位置へ移動する。
o
▼選択したレイヤーの開始時間を、現在の時間に移動する。
[
▼選択したレイヤーの終了時間を、現在の時間に移動する。
]
——————————————————————————————————
▼現在の時間をレイヤーのインポイントに設定する。現在位置から前を無効にする。
alt + [
▼現在の時間をレイヤーのアウトポイントに設定する。現在位置から後を無効にする。
alt + ]

▼問題
式の欄に角度を直接入力したり、回転を割り当てた変数を入力したら、
やけに高速回転して、意図した動作にならない。

▼原因
角度の単位。
式の欄で角度を扱う場合の単位はラジアン。
▼解決方法
角度をラジアンに変換する。