
ウィグルで、縦だけの振動、横だけの振動をさせたいけど、
振動せずに止まったままになってしまう。
縦方向(Y軸方向)だけ揺らしたいと思い、
ウィグルの引数をwiggle(0,30)と設定すると、静止したままになってしまう。
これは、ウィグルの一つ目の引数がX軸方向の移動量で、
2つ目の引数がY軸方向の移動量だという思い込みのせい。
After Effectsのヘルプを見ると、
ウィグルの引数は2つだけだと思っていたけど、5つもあった。


ウィグルで、縦だけの振動、横だけの振動をさせたいけど、
振動せずに止まったままになってしまう。
縦方向(Y軸方向)だけ揺らしたいと思い、
ウィグルの引数をwiggle(0,30)と設定すると、静止したままになってしまう。
これは、ウィグルの一つ目の引数がX軸方向の移動量で、
2つ目の引数がY軸方向の移動量だという思い込みのせい。
After Effectsのヘルプを見ると、
ウィグルの引数は2つだけだと思っていたけど、5つもあった。

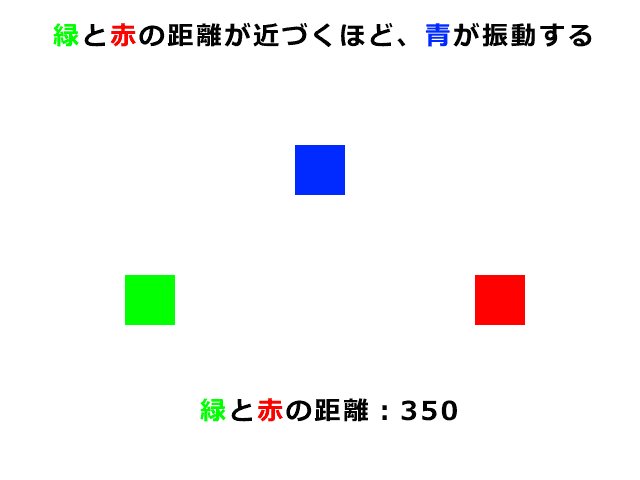
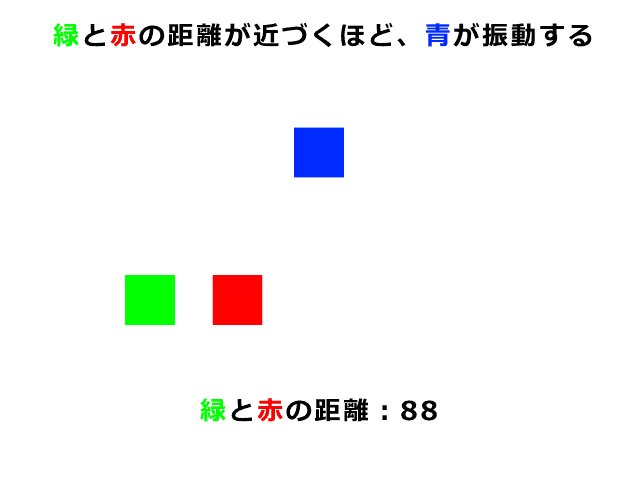
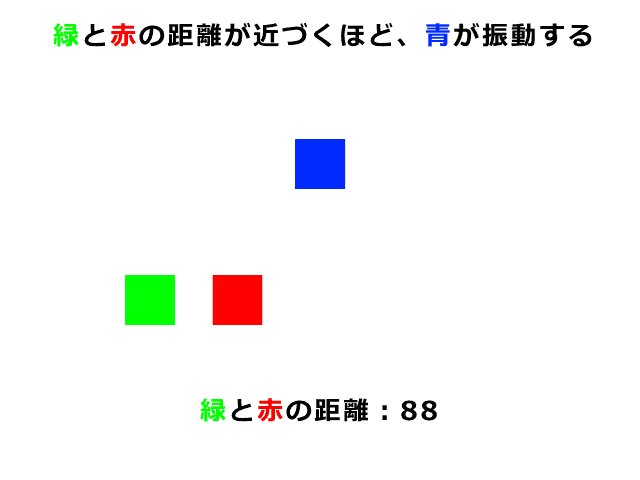
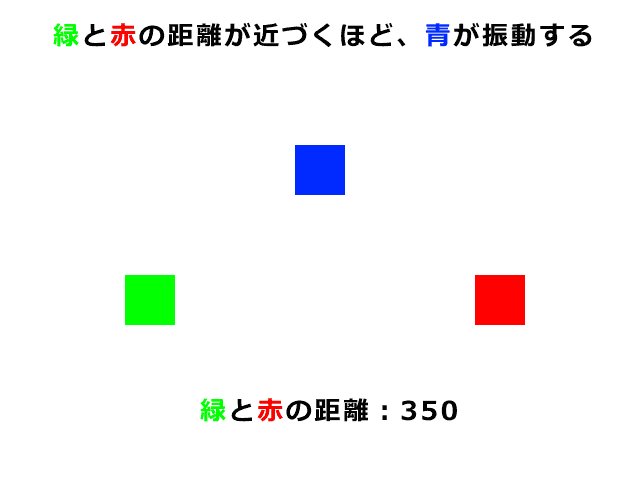
緑と赤の、二点間の距離が近づくほど、青の振動を強くする。
逆に、緑と赤、二点間の距離が離れるほど、青の振動を弱くする。
距離と振動量を割合に変換し、
距離が1%増えると、振動量は1%減り、
距離が1%減ると、振動量は1%増える。
このような処理になるようにする。

正確に言うと、他のオブジェクトの位置を条件にして、現在の位置を変更するエクスプレッション。
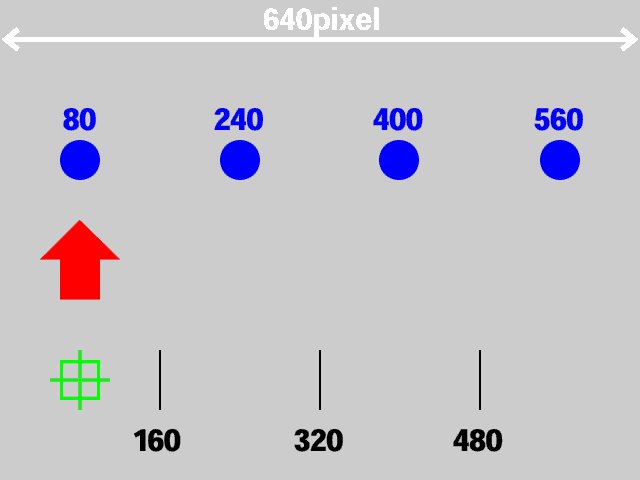
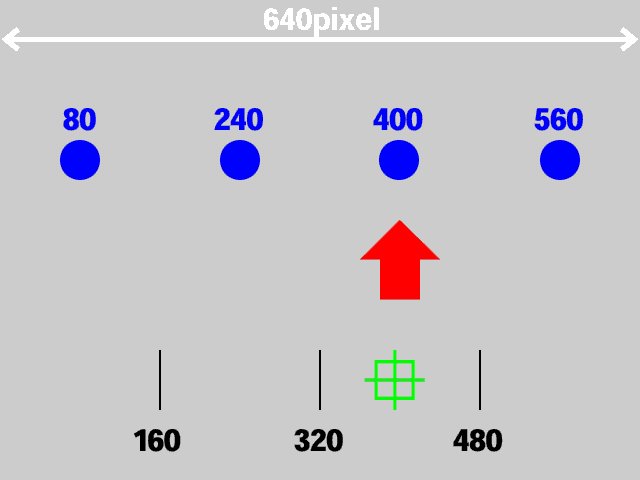
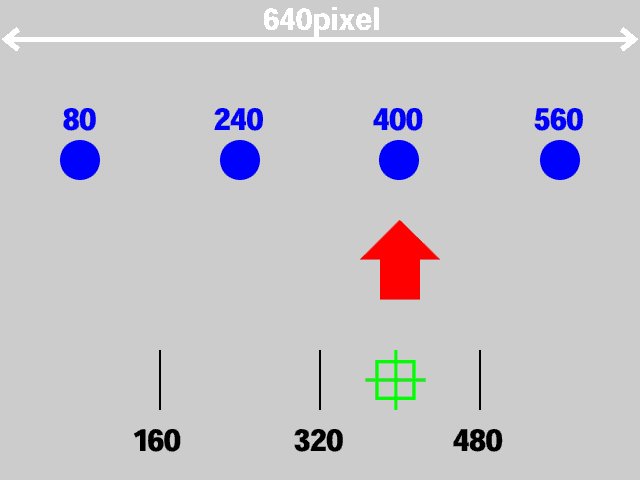
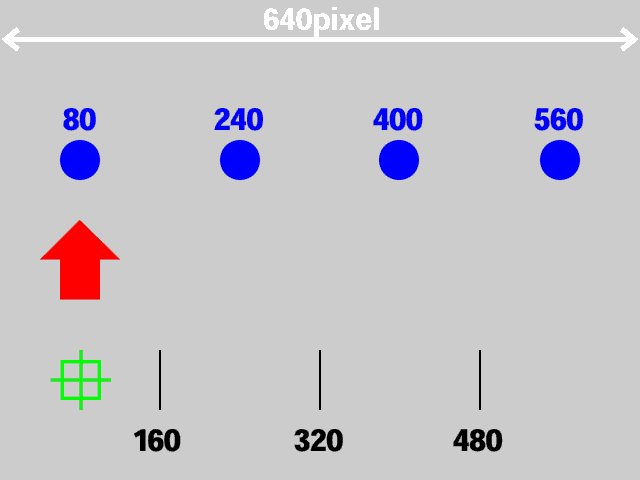
上を向いた赤い矢印の移動にエクスプレッション追加。
赤矢印の位置は、緑色した□と+が合わさったやつの移動を元に決定される。
▼エクスプレッション
x=80
if (thisComp.layer("緑ターゲット").transform.position[0] > 160) {x=240}
if (thisComp.layer("緑ターゲット").transform.position[0] > 320) {x=400}
if (thisComp.layer("緑ターゲット").transform.position[0] > 480) {x=560}
y=259.5;
[x, y]
▼エクスプレッションの解説
x=80
変数xに80を入れる。
if (thisComp.layer("緑ターゲット").transform.position[0] > 160) {x=240}
もし、(このコンポジションにある”緑ターゲット”というレイヤーの、変換・横位置が、
160ピクセルより大きいとき){変数xに240を入れる}
if (thisComp.layer("緑ターゲット").transform.position[0] > 320) {x=400}
もし、(このコンポジション内の”緑ターゲット”レイヤーの、変換・横位置が、320pxより大きいとき)
{変数xに400を入れる}
if (thisComp.layer("緑ターゲット").transform.position[0] > 480) {x=560}
もし、(緑ターゲットの、横位置が480pxより大きいとき){変数xに560を入れる}
y=259.5;
変数yに259.5を入れる。
[x, y]
このレイヤーの座標を指定する。[横位置は変数xに入っている値、縦位置は変数yに入っている値]